A 19,000-Word, Step-By-Step Inbound Marketing Plan

This is our super secret strategy for making inbound marketing work for our clients and ourselves. (Yep, you've just hit the jackpot.)
An Introduction
To This Massive Post
Table Of Contents
Video Transcription
We love to help companies succeed with their inbound marketing. As we’ve done that, we’ve realized that there are certain patterns that have to happen in the first month if you want to get a company set up for success. So, in the spirit of who we are here at Nectafy (an open book!), we wanted to share with you this gigantic post—our last count was 12,000 words [now it's over 19,000]—where we detail out the processes we use to help companies get off to a great start.
Now, we’re not saying that these are the only methods you can use—they’re just what we use to help companies kickstart their inbound marketing. If you’re looking to grow your company in a massive way through inbound marketing, we invite you to take a look at these steps. You can actually implement our suggestions step-by-step, and achieve the same kind of success that we help our clients achieve.
So, without further ado, here it is. Our entire inbound marketing process.
This strategy will work with any platform, but since we use HubSpot, that's what we've focused on in this post. You can literally use this entire tutorial to take your company from zero to hero using inbound marketing.
Here's a table of contents to make it a little easier to get around.
#1: Build Your Team
Make It A Team Effort
Written By Lance Cummins
Before you dive feet-first into inbound marketing, you need to know exactly what it is. After that, there’s one critical point you need to understand:
The success of inbound marketing is dependent completely on your commitment to making it work.
It’s not some magic sauce that you smear on your existing marketing plan that will suddenly attract visitors like flies—not even close. For inbound marketing to generate the kind of return on investment (ROI) you need, you’ve got to completely immerse yourself and your company in the inbound process. Anything less is failure.
Inbound marketing is such a powerful tool, and if you aren’t using it correctly, you’re wasting it’s potential. We consider this type of effort to be failure because if you’re only going to dive halfway into the inbound pool, you may as well save your money, time, and effort, and put those efforts toward a different venture. To reiterate my previous point:
If you only give a partial effort to inbound marketing, you should expect lackluster results.
The reason I can say this confidently is because I’ve been there. When I was introduced to (and began learning about) inbound, I only gave a partial effort for several years—and unsurprisingly, I got less than mediocre results. Finally I decided to make an all-out inbound marketing attempt, and lo and behold: the results were astounding.

The first hurdle you’re going to need to clear is getting your company to get over their preconceived ideas about marketing. Inbound marketing really should just be called “inbound business,” as it can strengthen and amplify every area of your company.
So how do you immerse yourself in inbound marketing?
1. Commit for the long haul.
While the tactics of inbound marketing can sometimes generate an instant buzz, the greatest value for your company will happen over the course of months, not weeks. Make sure you have communicated this timeline well to your company.
Be prepared to invest at least eight or nine months of intense effort in inbound marketing before declaring that it “doesn’t work” for your company or your industry. If you’re in a hurry to see results from your inbound marketing efforts and don’t allow time for the seed to take root and grow, you’re wasting a ton of time and money. There are some great ways to create a hybrid strategy of inbound and pay per click (PPC) marketing to generate leads and customers right now while planting the seeds for ongoing effectiveness with your organic efforts.
2. Get key players to commit.
Before you invest time and money in inbound marketing, you’re going to have to get the right people in your organization invested. If you’re in a leadership role at your company, it’s not enough to simply tell your team they’re now going to help with inbound marketing. You can’t rely on just declaring it into existence. That’s a great way to make your inbound marketing flop (and make yourself look like a moron in the process).
Instead, you’re going to need to communicate the value of inbound marketing to the leaders in each department. They need to understand the key role that inbound marketing can play in their success.
At a minimum, here’s the roster you need to have in place:
Executive Visionary
If you’re the CEO, that’s you. If you’re the marketing manager in a large company, you may not be able to get the CEO’s attention, but you at least need to have your leadership commit to the process at some level for inbound marketing to be thoroughly effective. Why? In the words of Proverbs 29:18, “Where there is no vision, the people perish.” Without leadership commitment, your inbound marketing will not receive the funding, focus, or time it needs.
The executive leader also needs to commit to lending their expertise, and even more importantly, their opinions. Your inbound marketing should reflect unique views on the challenges in your industry to show that you’re an advocate for your prospects. In other words, be a champion for the “little guy” and fight against the injustices or ambiguities in your industry. Be the one who speaks up and tells it like it is.
Sales Team Point Person
One of the most difficult relationships in any corporation is the tenuous one between marketing and sales. The marketing department thinks the sales team can’t close a deal, and the sales team wishes the marketing department would actually send them some good leads.
Inbound marketing turns this process on its head, because you actually need the sales team to be your eyes and ears, and give you feedback—after all, they’re the people who are in contact with prospects (the folks you’re trying to reach!). When this relationship becomes symbiotic, your inbound marketing team can turn the feedback they’ve been given into a content goldmine.
From a practical standpoint, your sales team needs to be willing to commit 20-30 minutes a week to provide ideas, answers, and opinions on topics that would interest your prospects. (We’ll talk more later about additional ways to help with this process.) Your salespeople most likely have some key insights into your industry and understand the issues that frustrate and discourage prospects. The information you glean from them can then be developed into content streams to better prepare leads for the sales process.
Subject Matter Expert
It’s possible you don’t have all the answers for your industry—and that’s OK. But in order to provide content that is valuable to your prospects, you’re going to have to nurture some of your connections and find subject matter experts. These are the guys that know a ton about some sliver of your industry and can help clarify things for your prospects. They are allies in your industry, and they are usually looking for a way to get a little more visibility.
Explain to these experts that you need them for a 15-20 minute interview, and make sure to give them a topic in advance so they have time to think about it. Then, when one of your inbound marketers calls them, they’ll have a chance to quickly unload what they know. It’s an amazingly efficient way to get a lot of valuable information in a short amount of time.
Don’t have great connections? Try one of these methods for identifying subject matter experts.
- HARO—Help A Reporter Out is a free online resource that enables journalists (or in our case, marketing content creators) gather sources and information quickly and efficiently.
- LinkedIn Groups—LinkedIn has tens of thousands of specialized groups, both open and closed. Joining a group gives you access to the group conversations and allows you to have discussions with members, which can help you glean key insights.
- Twitter—Search Twitter to find relevant hashtags (topics, in other words), and you’ll see who is talking about that topic. These could become your subject matter experts.
3. Spread the load.
When I say, “spread the load,” I don’t mean that your inbound marketing is like horse manure. Far from it. (But that is kind of funny.) You’re going to need several of your team members to actually create the content, so no one person is overwhelmed with the process. Unless you’ve specifically hired an inbound marketing writer or a marketing manager who can focus exclusively on creating content, you’re going to need a few folks to help pull the weight. I know one company that has two staff members that take on an extra 10 hours each week to create content for their inbound marketing.
No matter how many team members you have sharing the workload, you’ll need one person to be responsible for scheduling, publishing, and content management. (Continue reading to learn more about the different roles you’ll need to fill.)
Staff Your Team
Written By Traci Polifka
As the adage goes, “It takes a village,” and inbound marketing is certainly no exception. Since this is a team effort, there are specific roles that need to be filled. These are the positions you’ll want to have staffed before you begin with inbound.
Inbound Marketing Strategist
This individual will head up the creation and implementation of all aspects of your marketing strategy (which, you should know, is very important). They should understand all the marketing tools used by your team and be able to work seamlessly with the marketing department, sales department, and beyond.
Content Manager
The content manager does just that—manages content. This means all of the fine details that go along with content creation, from scheduling and publishing to monitoring the creation process. They’ll coordinate with all other members of the team to make sure things not only get done, but get done correctly and on time.
Writer(s)
You could have one dedicated content creator or an entire floor of them, depending on the size of your staff. Your writers will create blog posts, offers, web copy, and any other content you’ll be creating for your inbound marketing. They’ll do research, interviews, and gather data about your topics. (Since they’re so vital to the inbound marketing process, we’ll discuss how to select these writers in the next section of this post.)
Editor
The editor will proofread all of the content that is created by your team. They will not only be checking for grammatical errors, but they’ll also ensure all content is fulfilling the specific purpose it was created for. They’ll review and approve everything created by the team, check for accuracy and factuality, and more.
SEO Team
This team will work to make your site is search-engine optimized in order to improve your rankings (primarily in Google). They’ll do keyword research to get your content discovered, improve conversion rates, and help you rank against (and hopefully above) your competition. This team could include—or be entirely made up by—your inbound marketing strategist, depending on the size of your organization.
Social Sharing Team
The individuals who make up this team will lead up your social media and email marketing campaigns. They’ll create and schedule posts for Twitter, Facebook, LinkedIn, Google+, and others, and send out email notifications to your leads. Like the SEO team, this team could also include (or be entirely in the hands of) the inbound marketing strategist. They’ll optimize email campaigns, work to improve click through rates (CTRs), oversee mailing lists by keeping them up to date, and encourage and promote social sharing.
Creative Team
Your creative team will be made up of graphic designers and visual communicators. Their priority is to take the content created by your writers and put it in the beautiful visual form the customer will see it in. They’ll design offer layouts, website graphics, logos, infographics, and more.
Developer
You’ll need a dedicated developer (or several) to create and maintain your website(s). Larger firms will typically have separate front and back end developers for efficiency. It’s important to note that having HubSpot will save your developer from having to build many forms and templates from scratch, but he or she will have to become comfortable with the platform. Depending on the learning curve, this may take some time, so plan accordingly. (Consider using HubSpot’s Design Certification Program to help your developer get up to speed.)
Before you begin frantically writing job posts to fill these positions, hear us out. Many of these roles can be filled by your existing team; you just need to label them accordingly (and be sure they’re up for the job!). Filling the positions internally can save you both time and money.
Hire Writers & Marketers
Written By Marisa Dube
Hiring Writers
Hiring any old schlup who can put pen to paper won’t do you or your inbound marketing plan any good. You need to find someone who can research and craft compelling copy (say that three times fast!) that will drive visitors to your website. Different styles of writing require different expertise, and you need to consider this while searching through candidates.
An In-House Writer
If you want to hire an in-house writer, you should put all candidates through an interview process. During preliminary interviews, be sure to ask questions like:
- “How long have you been writing?” Their answer should corroborate with their resume and writing samples. “I wrote some college papers” is not an acceptable answer.
- “What kind of writing are you most experienced with?” You should be looking for someone with a background in creating technical papers, blog posts, or website copy. If they’ve written children’s books for a living, their expertise probably isn’t in line with what you need.
- “What are you currently reading?” Reading is a way great writers can improve their skills. If an awkward silence ensues after this question, followed by an answer that includes the word “Facebook,” run the other direction––this shows that they don’t prioritize the development of their skills.
Be clear in your expectations of a writer. Anyone applying for a writing position is essentially saying they can give you professional, high-quality work. Therefore, you should demand professional qualities, such as:
- An excellent grasp on grammar.
- A grasp on what makes an interesting or intriguing story.
- The ability to create articles with specific word counts.
- A mastery of many writing styles (such as online and offline materials, ads, email copy, etc.).
- The ability to write a lot, and frequently.
For some more tips on hiring an in-house writer, watch How To Hire An Inbound Marketing Writer.
Contract Writers
If hiring an in-house writer isn’t your cup of tea, you could also outsource your writing to a freelance writer.
There are hundreds of websites that will give you access to thousands of writers looking for freelance work. You can search sites like Zerys, Scripted, and TextMaster for writer profiles, which usually include a writer’s credentials and areas of expertise to help you identify the best fit for your company.
You can also post your writing jobs to sites like Upwork, where writers can apply for the job. On these sites, you have the option of posting one-time writing opportunities, or posting for part-time and full-time positions. If you choose to find a writer this way, include qualities you’re looking for in a writer in your post—just like what you’d do if you were hiring an in-house writer. The more specific you are about qualifications, the more likely you are to find the kind of writer you’re looking for.
Hiring An Inbound Marketing Agency
There are plenty of pros and cons to hiring an inbound marketing agency. Of course, one of the cons is the expense.
Do you think you might be able to do inbound marketing in-house and allocate that money elsewhere? Before you make a decision, take a close look at your own company and (honestly) answer the following questions:
- How much time do you have? It takes a minimum of 40 hours each month to do inbound marketing correctly. Take the time to identify how much work each team member currently has per week, and how long it takes them to complete it. If you can spread out the 40 hours to your team members, you’re in a great position to consider doing inbound marketing yourself and spare yourself the cost of hiring an agency.
- Is your team confident using the necessary tools for inbound marketing? There are a lot of inbound marketing platforms available, and your team needs to be skilled in using the tools you select. Even though many of these platforms boast simple and user-friendly interfaces (which many do have), there’s still a lot to learn. You’ll want to find and parse through all of the data these platforms provide to make sure you’re getting the most value out of the software you decide to use.
- Do you know who you’re targeting and how to market to them? It’s imperative to know the type of person who buys your products or services. Maybe it’s a 40-year-old male marketing manager in a small or midsize company seeking solutions for reporting. Or, it could be a 65-year-old retired woman looking for flexible vacation options for her and her husband. In order for inbound marketing to work, you have to know who you’re targeting, so you can create content that will answer their questions and provide value to them. If you don’t already have this information (what we call “buyer personas”) in place, you should absolutely complete this exercise—this information is invaluable, regardless of whether or not you’re doing in-house inbound marketing. (See the Create Buyer Personas section for more information about how to do this.)
- Is your team willing and able to contribute to writing content? If you have skilled writers on your team that are able to create truly helpful and valuable content for your buyer personas, you’re in a great place. Spreading the responsibility of writing content keeps everyone involved and prevents one or two people from having to carry the entire load (while keeping up with their normal job duties). Content creation is a key part of the inbound marketing process, so it’s very important that you have enough people available to write.
- Is your company’s message established? Do you know what you want to say to your prospective customers and how to say it in ways that will make sense to them? If you’re already communicating your message to your target audience in a way that they understand and are responding to, you may be able to do inbound marketing on your own, without the help of an agency.
- Are your sales and marketing teams aligned? Sales and marketing teams tend to be at odds. The way it’s supposed to work is that the marketing team gathers sales-ready leads to give to the sales team, so the sales team can work on converting those leads into customers. Often, though, there is disagreement over what a sales-ready lead actually looks like. If your sales and marketing teams are working in alignment, you’re miles ahead of most businesses. Things are going according to plan if your marketing team delivers leads that are truly ready for your sales team to pursue and close, and your teams are working together harmoniously to continually refine and identify what a sales-ready lead looks like. No organization is perfect, but if the relationship between your sales and marketing teams is strained, your conversion process will be, too. You have to get it figured out in order to do inbound marketing effectively, whether you’re planning on doing it in-house or hiring an agency.
If you think your company would benefit from hiring an agency, there are many to choose from. Selecting the best inbound marketing agency for your company can be a little overwhelming if (a) you’ve never done it before, and (b) you really don’t have the time to sift through all the possible companies.
Here are two important pieces of advice to follow as you’re searching for an agency. They’ll help you narrow down the huge list of potential agencies and find the best one for your company.
1. Examine the agency's inbound marketing efforts.
Their Website
If you want an agency to redesign all or part of your website to optimize it for inbound marketing, you’ll want to be sure they’ve done an excellent job designing their website. Do you like the way it looks? Is it easy to navigate? If they’ve designed their website well, you’ll feel better knowing they have the ability to do a great job designing yours.
Their Blog
A blog is a great place for businesses to share valuable, helpful articles that answer their target audience’s questions. An agency will most likely work closely with you to plan topics for your articles, determine your writing style, establish a blogging schedule, and so forth. So you should spend some time evaluating the agency’s blog posts. Do you find their articles helpful and interesting? Do they post regularly? What kind of images and graphics do they use with their articles? Don’t underestimate the importance of this step—if an agency hasn’t put a great amount of effort into their own blog, they won’t put a great amount of effort into yours.
When you find an agency with a website and blog you like, add them to a short list.
2. Ask important questions.
Once you have determined several agencies you’d like to potentially partner with, you should prepare some questions to ask them. You need to fully grasp how each agency handles the following:
Planning & Strategy
With some basic information from you (like your current situation, your goals, and the challenges you face), an inbound marketing agency should be able to come up with a basic plan of action for what they’d do for you. You should know what the agency will do specifically, and more importantly, why they’d do those things. Talk is cheap, so ask them to back up this information with examples from past and current clients.
Measuring Effectiveness
If you’re going to work with an agency, you need to establish goals with them and then see how they report against those goals. A good agency should measure the work they do for their clients, and keep them informed on how they can adjust their plan for ever-improving results. Any agency should at least track these four things:
- Traffic
- Leads
- Marketing Qualified Leads (MQL)
- Customers
This information will help you understand how the agency measures success, and how often you’d be updated with your progress.
Account Management
It’s important to learn about the experience and expertise an agency’s account managers have. The account manager is the person you’ll primarily be working with, so you should have confidence that they will manage your account efficiently and effectively. It’s also important to ask if the agency outsources any of their work. If they do, find out what they outsource, and who they outsource it to.
Software
Identify what kind of software programs—like Eloqua, Marketo, Pardot, or HubSpot—the agency uses to implement their plans for your business. Find out if you’ll have access to these programs and if they’ll train your team how to use them.
Research
If you’d like the agency to do any writing for you, they’ll most likely need to do some research (as they probably aren’t experts in your industry). So, identify what the writers will do to learn about the topics they’ll be writing about.
I know what you’re thinking, and you’re right: hiring an inbound marketing agency is a tough job. Keep your eye on the prize—you want to choose an agency that will put you on the road to success with inbound marketing. Doing the extra work to find that great agency will pay off when you’re successful with inbound marketing.
#2: Set Up Your Systems
Marketing Software
Written By Henry O'Loughlin
Inbound marketing primarily takes place online, which means you’ll need software systems in order to make it all happen. When choosing the system(s) you want to use, you have one of two options:
- You can decide to go with an all-in-one system like HubSpot or Marketo.
- You can pick individual tools for each part of inbound.
Let’s take a look at each of these options.
Choose An All-In-One System
This is called inbound marketing, content marketing, or marketing automation software.
- HubSpot—We use HubSpot at Nectafy for our clients and our own marketing. The main benefit of HubSpot is that every piece of the inbound marketing process is in one place: email, social media, landing pages, the content management system (CMS), the blog, analytics, form building, calls-to-action, lists, leads, campaign management, keyword tracking, etc. With everything in one place, you can see if one lead follows you on Twitter, then ignores one email you sent but opens another, fills out a white paper form, and more specific details. Knowing how every lead interacts with your marketing is a key benefit of HubSpot.
- Alternatives—Here are some other options to take a look at: Marketo, InfusionSoft, Act-On Software, Eloqua, and Pardot.
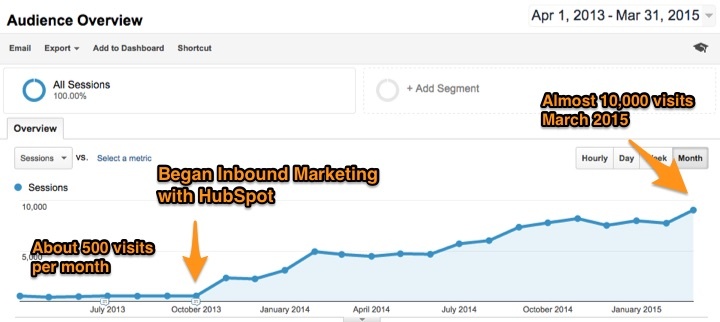
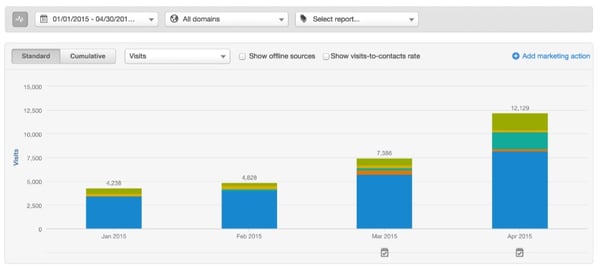
We experienced a 400% increase in traffic and 300% increase in leads in our first 2 months with HubSpot. You can do it, too.
Choose Different Systems For Each Piece
You’ll hear marketers refer to this approach as “disparate systems.” Companies get so attracted to a landing page software, for example, that they go with that particular tool, then they do the same with an email system, a social management software, a form builder, and so on. And before they know it, they have a number of amazing systems. But here’s the kicker: none of them do a good job of talking to one another. In that circumstance, the company can see that their conversion rate for landing pages is 18% and their email open rates are 37%, but those numbers live in different systems.
Having all of your marketing efforts take place in disparate systems makes it hard to see what an individual lead is interested in.
If you are set on taking this approach—as a way to save money, or to put most of your focus on a few channels—here are my recommendations:
- Google Analytics for your web metrics.
- Unbounce for landing pages.
- MailChimp for small business emails.
- Eloqua or ExactTarget for enterprise-level email marketing.
- Hootsuite for social media management.
- Buffer for intelligent “tweet” scheduling.
- WuFoo for form building.
- Moz or RavenTools for search engine optimization (SEO) and keyword management.
- WordPress for your content management system (CMS) and blog platform.
- Pipedrive for your customer relationship management (CRM) system.
If you’d rather capitalize on an all-in-one marketing system instead of messing around with all these different programs, you’ll need to know how to properly set it up before you can begin using it.
How To Set Up HubSpot
If you’re on the free trial of HubSpot or you’re a brand-new paying customer, it’s time to set up the technical aspects of your system. HubSpot has a full step-by-step PDF that they’ll provide to you so you can get these steps done. For this resource, we will follow the same steps that HubSpot recommends and add some back story to each step from our own experiences.
If you’re not feeling warm and fuzzy about this step, keep in mind that it’s important to set up HubSpot quickly and in full. Follow these steps to get your HubSpot account optimized and ready to go so you can properly run your inbound marketing.
HubSpot Technical Setup Checklist
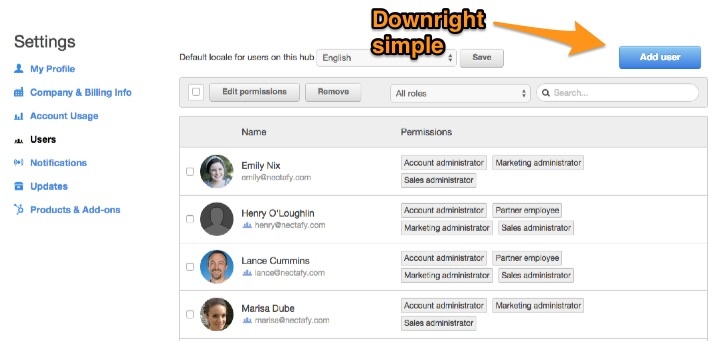
1. Add users.
For the Basic package, you are capped out at three total users; user accounts are unlimited for the Professional or Enterprise packages. It’s important to set up unique users for everyone who will contribute, because updates and changes can be tied to each user (making the tracking process easier for you). To add a new user:
- Click on the drop-down in the top right of your HubSpot account.
- Click “Settings.”
- Click “Add User.”
- Follow the on-screen instructions and decide what type of access you’ll grant the new user.

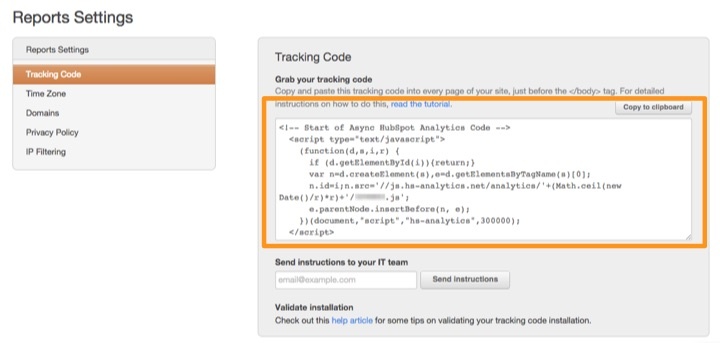
2. Install the JavaScript tracking code.
If you are hosting your website on HubSpot, you can skip this section. If you use WordPress, Squarespace, Drupal, or some other host for your website, this is an important step. HubSpot gives you a little snippet of code to place on every page of your website. That will allow for them to automatically track your visitors and and pull over information about leads, keywords, and more. This step is vital for HubSpot to be useful, so get it set up right away. You’ll want to start collecting data about visits and web page performance early on so you know your starting point. Here’s how to get the JavaScript code:
- Click “Reports.”
- Click “Report Settings.”
- Click “Copy To Clipboard” in the top section.

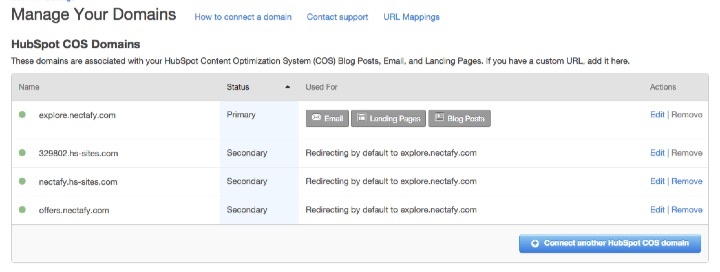
3. Connect your domain name or subdomain.
If you plan on using HubSpot’s website pages, landing pages, or blog, you’ll need to connect your entire site (or a few subdomains) to HubSpot. As an example, nectafy.com used to be hosted on WordPress, and we used HubSpot’s landing pages, which sit at explore.nectafy.com. Now, we have our entire site on HubSpot. Since these are two different approaches, there are unique instructions depending on your HubSpot plan and your current CMS. I recommend referring to the tutorial PDF (page 6) for this information.

4. Set up lead tracking.
This one is simple: use HubSpot forms for all of your web forms in order to make sure you can track a lead’s journey through all of your marketing. If you want to build a new contact page, do it through HubSpot’s landing page tool and follow the instructions to embed a form on that page. It’ll take care of the rest from there.
5. Integrate your CRM.
Generally speaking, HubSpot inbound marketing software is for your marketers, and a customer relationship management (CRM) system is for your salespeople. The two need to work together to ensure that your marketing dollars turn into real sales. Check out the API integrations that HubSpot offers to see if your CRM can be connected. If you use a different CRM, consider using Zapier to integrate the activity between HubSpot and your CRM. We used to use Pipedrive and pass information via Zapier, and we loved that setup. We switched to HubSpot CRM, though, to manage everything in one place and get all the information on leads into the CRM side more easily.
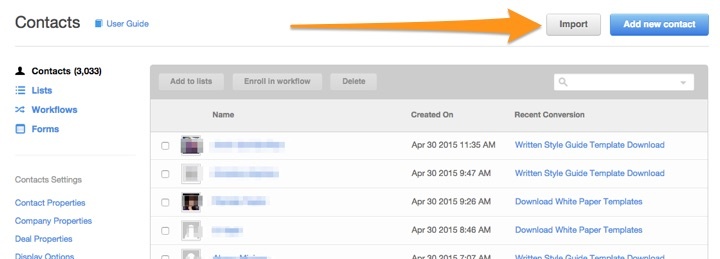
6. Import your contacts and leads.
You’re encouraged to now scrape together all of the leads you have from your pre-HubSpot days and import them into HubSpot. It’ll kick-start your nurturing campaigns and lead management.
If you are on the Professional plan, you’ll pay an extra $50 per month when you hit 1,000 contacts in HubSpot, and another $50 when you hit 2,000, and so on. So if you have a ton of old email addresses you’ve interacted with in the past, but they are pretty dormant at the moment, we recommend waiting to import them into HubSpot. Rather, run them through an email series in MailChimp or Constant Contact (or whichever other email system you use) and then have the calls-to-action send people over to HubSpot. The most interested leads from your past will convert into HubSpot leads and all of the dead email addresses and uninterested people will remain out of HubSpot. It’s a little trick to save some money without disregarding hot leads.
If you have a lot of active leads from a previous system, it is important to import them directly into HubSpot. Here’s how:
- Click on “Contacts.”
- Click on “Contact Home.”
- Click “Import” and upload your .CSV file.

7. Connect social media accounts.
Social media is one of the big pieces of inbound marketing. A lot of people will find your content through Google, but others want to find it on Twitter, Facebook, LinkedIn, Instagram, and other social networks. In order to manage your social presence through HubSpot, you’ll want to connect your accounts. You can post, monitor, respond, and follow all through HubSpot, so it makes sense to move things over from Hootsuite (or any other social tool you might use).
This process is pretty straightforward, so don’t overthink it. Make sure you are logged into the Facebook account that has administrative rights to the company page, and make sure you’re logged into your company’s Twitter, Google+ page, and more.
Here’s how to connect your accounts:
- Click on “Social.”
- Click on “Social Settings.”
- Click “Connect An Account.”
- Follow the steps for each network you want to connect.

8. Set up your HubSpot blog (or link an external blog).
If you’re setting up a HubSpot blog, you can get in-depth instructions here. If you’re sticking with a WordPress blog, you can follow these steps.
Your blog is a driving force behind your inbound marketing because it allows for you to post helpful articles for your buyer personas to read. You can target keywords with each post in order to increase traffic for Google, and each new post gives you something to talk about through social media.
9. Exclude your own traffic from analytics.
This last step is a little trick to make sure that your numbers don’t look inflated. Since your whole company is excited about the new inbound plan, they’ll keep visiting the website to check for new content. But you don’t want those visits to count toward your analytics because they won’t drive any business. HubSpot has a little tool that allows you to hide IP addresses from your website analytics. That way, if you visit your company’s blog from your computer, it won’t count as a visit. We recommend doing it no matter what size of a company you have so the numbers are always right. Here are step-by-step instructions on how to do it.
Social Media
Written By Emily Nix
Setting up your social media strategy is an important component of making inbound marketing work for your company. The social media platforms you use will depend on several factors, including:
- Your audience.
- The amount of time you have to allocate on social media.
- Your goals for each channel.
- Who is running each (or all) of the accounts.
Once you’ve determined who is going to run the accounts, what you’re going to say, and the goals you have, you should consider the benefits of each outlet.
Social Tools
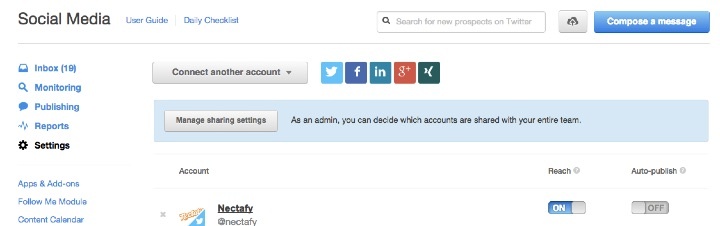
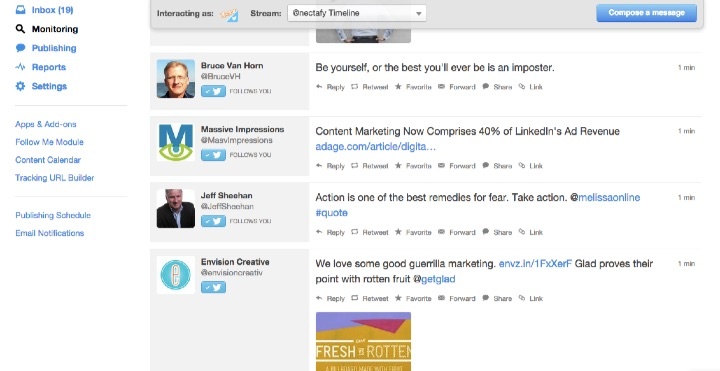
HubSpot Social Media Dashboard
The HubSpot social media dashboard is our recommendation no matter what individual channels you use. The social media dashboard is integrated with your website, so you can post to LinkedIn, Google+, Twitter, and Facebook from one place—you don’t have to go to individual websites to manage them. The HubSpot social media dashboard also tracks the various statistics your posts are driving and compiles them into organized, up-to-date reports. You can also monitor your competitors’ social media postings from HubSpot’s dashboard.
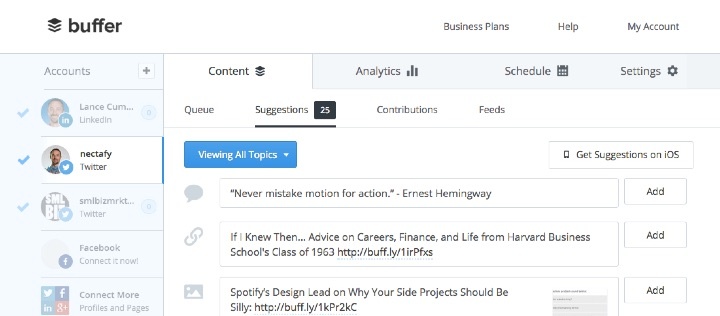
Buffer Or Hootsuite
If you choose not to use HubSpot’s social media dashboard, Buffer and Hootsuite both have similar applications you can use to control multiple accounts from multiple platforms. The downside of using either of these is that in order to track and manage your social statistics, you’ll have to do a little extra work and compile the reports yourself. Additionally, you won’t be able to see the activities of your lead across those platforms through your site.
Social Networks
If your business has never used social media, you need to start from the very beginning with creating profiles. Here are some of the most popular social media networks to use:
LinkedIn is our most recommended option for B2B clients. If you’re new to LinkedIn, you can create your own individual profile, as well as create a company page. You can also join professional groups related to your industry or trade; these groups give you an outlet in which to share the helpful content you’re creating with a wider audience who already have a good chance of being interested in what you have to say.
Twitter is an indispensable social tool, and getting started is easy. Once your sign up and customize your company page, you can tweet links to your products, blogs, articles, and more. Twitter’s hashtagging system makes it easier for you to connect with current and potential customers, and continue to build brand awareness and relationships.
Google+
We value honesty, so here’s the truth: we’re no Google+ experts. We know plenty of people who have used it as a powerful tool for the business, but we haven’t personally seen much success from it. However, it’s difficult for us to believe that posting your article to Google+ doesn’t somehow affect your Google search engine rankings. For that reason alone, we suggest that you create and maintain a Google+ account.
Facebook probably isn’t the answer to driving new leads that turn into sales. However, some companies have great success using Facebook to raise awareness and build their reputation. So, if those are your goals for using social media, Facebook may be a good outlet for your company.
Other Social Networks
Depending on your target audience you may also be interested in the following options:
- Pinterest—If you create a product that is interesting to look at (or helpful to use), Pinterest is a great option.
- Instagram—If you have a devoted fan base or highly regarded brand (or you’re looking to have one of those things), Instagram is helpful.
- Slideshare—If you have a lot of presentations already created, it doesn’t take much work to reformat them for public consumption and publish them to Slideshare.
- Quora—If you consider yourself (or someone on your team) to be a “thought leader,” or an expert in your industry, creating a Quora account and answering the questions that other people have can build awareness and repertoire.
Again, the most important aspect of using social media to build relationships is to be strategic. This is why creating a social media content calendar is very helpful. By preparing content for posting ahead of time for each outlet, you will be able to provide a consistent voice that will in turn benefit those reading.
If you have a plan for what you want to accomplish, you can then measure each outlet’s effectiveness to see if it is a good use of resources. If you want to find out more about sharing and monitoring your content on social media, hop down the page.
Content Management System
Written By Henry O'Loughlin
A content management system (CMS) is a web application that allows you to build and update a website without having to get into the code (for the most part). These systems make all of this inbound marketing stuff possible for anyone, not just coders. You can change text like you’re in a Word Doc and add images like you’re attaching them to an email. The CMS creates the code behind the scenes, ensuring everything on your website looks how it should to the public. This saves you from needing a full-time developer just to upload a picture or change a header.
Let’s take a look at the most popular CMS options for your website and blog.
HubSpot’s CMS is easy to use and has valuable built-in SEO tools. If you don’t have a web developer on staff and you don’t have grandiose design ideas, HubSpot is a great way to go. The CMS is automatically tied to your analytics and other marketing tools (like the landing page builder, form builder, keyword rankings, email marketing system, etc.). The HubSpot CMS has quick load times, is mobile-responsive, has drag-and-drop backend functionality, a button builder, and more. These are all important for managing a successful website on your own.

WordPress is the most popular CMS, and it’s free and open source. It’s very easy to use and there are tens of thousands of user-created plugins to choose from that can add serious value to your site for free or cheap. For all of these reasons, WordPress is used by 23% of top 10 million websites.

Why is it so popular? WordPress and its many themes and plugins are easy to install and the interface is user-friendly. The code is simple, and written in a way that Google bots are attracted to, so if you use WordPress, you’ll be more likely to show up in search results as opposed to a CMS like Blogger. Beyond that, you can add SEO plugins like Yoast or All in One SEO Pack. And if you need to integrate with HubSpot, there is a plugin you can use to send data about visits back to HubSpot from your WordPress site.
Other CMS Options: Squarespace, Drupal, and Joomla (we don’t use any of these three).
Our recommendation, without understanding your specific needs, would be to build your entire site through HubSpot if you are already a HubSpot customer. This makes it easy to have everything in one place. If you don’t have HubSpot and you don’t feel like you can justify the cost right now, use WordPress. At Nectafy, we use both WordPress and HubSpot depending on the client’s needs, but we’re mostly moving all new clients to HubSpot. If you’re looking for a deeper analysis of content management systems, check out this article on The Sales Lion blog.
Other Internal Systems
Written By Megan Combe
While HubSpot is a fantastic all-in-one marketing tool, there are some important management systems that it doesn’t support. To successfully manage your inbound marketing, you’ll need to utilize the best internal systems for the following issues:
- Team collaboration—To work cooperatively on documents and share them with your team, we highly suggest Google Drive. Not only is it inexpensive and trustworthy, it can also be used to plan future content and track your inventory.
- Project management—Choosing a powerful project management system will make all the difference in team and client organization. This will help get your clients and team on the same page through communication portals, file sharing, and organized group discussion. Our favorite project management tool is TeamworkPM. Not only is the interface clean and user-friendly, it is also chock-full of features that the competitors don’t have. Some of our favorites include private projects and discussion, and solid search functionality. Basecamp is another popular choice for project management.


- Design tools—There’s no arguing that every creative department should have design software. Adobe Photoshop is the most trusted and time-honored application on the market. If you aren’t sold, give Illustrator or InDesign a try. If you’re stumped on which software is right for you, take a look at their primary uses. Photoshop is great for photo manipulation, Illustrator is ideal for vector images like logos, and InDesign works well with large design templates.
- Customer relationship management (CRM)—You need CRM software integrating into your marketing system to better manage your leads through the sales process. If you choose not to use HubSpot for your CRM software (our first recommendation), check out Pipedrive or SalesForce.
When you are deciding on which internal systems your company needs to be successful with inbound marketing, look to your strategic objectives. Are you meeting your goals with ease and efficiency? If not, note your biggest problems and look toward some of these applications to solve them.
#3: Learn To Think Like Your Prospects
Interview Your Customers
Written By Tiffany Nix
If you want to attract and convert customers, your process has to begin and end with the customer in mind. Writing content broad enough to appeal to “anyone and everyone” won’t work. You need to focus your content toward a specific target audience.
To start this process, come up with a list of five to 10 of your best current customers. To arrive upon your list, ask yourself and your team, “Which of our clients would we like more of in the future?” This decision can be based on anything—the customer’s position in the company they work for, how much money the customer spends with your business on a regular basis, which products or services the customer has chosen to use… it’s whatever criteria is important to you and your company.
Once you have that list of “favorites,” get ready to interview your customers. (If you’re a B2B company and you’re having trouble deciding which person in your customer’s company to interview, choose the person who initiated buying your product or initiated a service contract with you.)
You should always have a third party do the interviewing for you. Your customers will be more likely to give their honest answers and opinions to someone outside your company. Focus groups are a great way to accomplish these interviews. If you can get all your best customers in a room together, you’ve created an ideal situation—you’ll be able to get a feel for how your customers identify with each other, which are connections that can’t be made in one-on-one interviews.
Your third party’s interview agenda should include questions about your client’s demographics, their job, their challenges, and how your company has helped them with the products or services you provide.
When we do these interviews for a B2B company, here are some of the questions we ask:
- What is your title? What is a summary of your job description?
- What does your company do?
- What does a typical day look like for you?
- What does it mean to be successful in your role?
- What are the biggest challenges you have in your job?
- How do you learn information about your job/industry?
- What social networks do you use professionally?
- Do you use the internet to search for recommendations/tips about any aspect of your job? If so, what subject matter are you searching for?
- What problems do you have to solve on a daily basis?
- Why did you want to find a company that does <INDUSTRY>?
- Which of <COMPANY>’s services do you use?
- Were you working with someone else for <INDUSTRY> initially? Or was <COMPANY> your first experience with a/an <INDUSTRY> company? Why did you switch?
- When you were considering <INDUSTRY> companies in general, what things were important to you? What problems were you having that their services could solve for you?
- When you were considering <COMPANY> specifically, what questions did you have for them?
- Who in your company uses <COMPANY>'s services? What are their job titles?
- If you were to recommend <COMPANY> to a business similar to yours, why would you say they’d need those services?
Notice all these questions center around the customer and their challenges and experiences—some questions don’t even have anything to do with your company at all! And that’s the point. Remember, the goal of this exercise isn’t to gather insights about how stellar your clients think your products and services are. Instead, it’s about focusing on the client’s insights and finding out how to craft your content in order to help you attract more customers similar to those on your "favorites" list.
Create Buyer Personas
Written By Tiffany Nix
Now that you’ve interviewed your current “favorite” customers, you’re ready to begin creating “buyer personas” (which is really just a fancy term for some more-defined members of your target audience). Buyer personas, as defined by HubSpot, are “semi-fictional representations of your ideal customer based on market research and real data about your existing customers.”
In short, you’re going to divide your customers into two or three categories (based on their demographics), then create “personas” that represent those categories, and write a few paragraphs that describe the demographics and daily challenges of each. The outcome is a set of semi-fictional characters you can “speak to” whenever you’re creating content.
Here’s the more detailed process:
1. Think about who buys from you in terms of demographics.
If you had to group your customers together based on their commonalities, who typically buys from you? (Hint: Think specifically about the customers you just interviewed.)
If you’re a B2B company, sometimes it’s a good idea to start by considering your buyers’ job titles. Are your customers marketing managers in large companies? CEOs of midsize businesses? You may come up with several different categories of people, and right now, that’s okay.
Example: At Nectafy, we have two main categories of customers, and—you guessed it—they’re similar to the examples I used previously: marketing managers and CEOs.
2. Ask yourself, “Is this who we want to target?”
Now that you have several categories of customers in mind, think through whether or not they’re the type of customers you want to target.
Maybe you’d like to focus on one particular client category rather than some of the others. Or maybe your business is transitioning into a new product or service that would appeal to a category of customers you haven’t yet reached.
When you create buyer personas, you only want to concentrate on the customer bases you want more of in the future.
Example: A couple of years ago, we wanted to transition Nectafy from working with small businesses to working with larger companies, so when we created our buyer personas, we didn’t include a “small business owner” category (even though we had a small business owner customer base at the time).
3. Narrow down the number of customer categories to as few as possible.
If your narrowed-down customer list has more than two or three categories on it, try to narrow it down even further. For example, maybe you have two categories that are similar. In that case, combine them. You don’t want too many buyer personas. The narrower your focus is on who you’re targeting, the better.
Example: A few months ago, when we were creating buyer personas for one of our clients, we discovered that they had two similar customer base categories—“small business owners” and “franchise owners.” While those two categories of customers had some significant differences, we already had two other customer categories we knew we needed in the mix. So we decided since the franchise owners we were trying to reach were also small business owners, their commonalities outweighed their differences (especially when it came to why they bought our client’s product). We settled on combining those two categories into one.
4. Turn your “customer categories” into “personas” with names.
You’re now ready to create your buyer personas! Take the customer categories remaining on your list and envision each group as a single person. This person will represent their respective group of customers.
First, decide what the gender of each of your personas will be. If your customer categories are separated by gender already, this will be easy. If a customer category seems like it’s split between men and women evenly, you can just choose one or the other.
Next, give each of your personas a name—something that will be easy to remember.
Example: As I mentioned previously, at Nectafy, we have two personas—CEOs of midsize companies and marketing managers of larger companies. We decided our CEO persona should be male and our marketing manager persona should be female. We named them (pretty cleverly, if I do say so myself) Bill T. Business (as in “built [my own] business”) and Mara K. Ting (as in “marketing”). (Get it? It’s like a game of Mad Gab. We’re fun like that.)
5. Gather insights about your personas and force yourself to see the world through their eyes.
Now that you’ve created your personas, you need to work on developing a story about them—you’ll want to define their roles at work and at home, figure out what a typical day looks like for them, list their goals and challenges, etc.
This is where the customer/client interviews you’ve done will come in handy! You may have to do more research, or put yourself in your buyer personas’ shoes to find out as much about each persona as you can.
This is actually the most important step in the process. You’ll base your entire inbound marketing plan on this information! So take your time researching and discovering everything you can about your buyer personas.
Example:
Here are some of the basic questions we ask ourselves when we’re developing our B2B clients’ buyer personas:
- How old are they?
- What is their family life like?
- What is their educational history?
- What is their job title and role?
- What does a typical day in their life look like?
- What skills are required to do their job?
- Who do they report to and who reports to them?
- What size is the organization they work for?
- What does it mean to be successful in their role?
- What are their biggest challenges?
- How do they learn new information about their job?
- What publications or blogs do they read?
- What social media channels do they subscribe to (both personally and professionally)?
6. Write a description about each persona.
Now, use all the information you’ve gathered about your buyer personas to create a brief description or “story” about each. These descriptions should highlight the most important information you’ve discovered about your personas—especially the information that will help guide you in what content to create for them in the future.
These descriptions are imperative for your inbound marketing team to study and reference when they’re creating content. But they’ll also be a wonderful reference for your entire organization! Everyone in your company can benefit from knowing exactly who your business is trying to target.
Example:
Here’s a description of one of our buyer personas, Mara K. Ting:
“Mara is a 35 years old. She’s been married for 10 years and has two elementary-aged kids, so she definitely has her hands full at home. She loves being a mother and a wife, but is also very proud of her professional career. She’s been working as a marketing coordinator at a software company in the South Shore area now for six years, and she’s well-liked and respected by her colleagues.
Her job requires analytical and communication skills. Her role is measured by bringing in more leads for the sales guys and the ROI on her marketing spend. She depends on the foundation of her education (a Bachelor’s Degree in marketing from the University of Massachusetts Dartmouth), but, does a little reading online to keep up with the latest trends.
A typical day in Mara’s life consists of a couple meetings, and trying to figure out a new campaign or how to announce the latest product or service. Since she only has one other person on her team, she’s also responsible for carrying out a lot of the day-to-day work. So, needless to say, her schedule is completely full. Time and resources are her biggest challenges.
Speaking of that, Mara knows that the company needs a “better web presence.” She’s heard of inbound marketing, and is trying to figure out how to implement it (since the team is already maxed out on time). She knows she needs to just sit down with her boss and tell him the benefits. She thinks they could do it themselves if they just come up with a plan.
Mara has profiles on Facebook, Twitter, and LinkedIn, but doesn’t get to spend a lot of time on any one channel. Her job and her young family don’t leave her much time! (But she wouldn’t have it any other way.)”
I can’t stress enough how important it is to think like your prospects. The great thing about creating these buyer personas is that the exercise alone will give you a great start! Now that you’ve been immersed into that world, stay put—you’ll only be able to succeed at inbound marketing if you keep your buyer personas in mind for every one of the following steps.
Do Keyword Research
Written By Henry O'Loughlin
Figure out if Google trusts your website.
Before you do keyword research, you need to understand how Google views your website. Does Google’s algorithm trust your site to provide good information for your industry? There are a two ways to analyze this trust—part art, part science.
Art—Was your website created within the last year? If you have a startup and just launched a website, for example, it’s likely that Google won’t trust you for awhile. Keep it in the back of your mind that you’ll have to find long-tail, non-competitive keywords to rank for at first.
If your website is under 20 pages or so, you probably don’t have enough content for Google to trust you. You’ll want to start by targeting non-competitive keywords. This also goes for websites that don’t have a lot of links to their site, and for websites that don’t have a big social following or high amount of social shares.
Science—If you want to get a grade on how Google grades your website, download the MozBar for Firefox or Chrome. Once installed, you can visit your website when the MozBar is turned on and receive a Page Authority score (between one and 100) and a MozRank score (between one and 10). These will tell you how likely you are to rank for keywords. If your site is down at 12/100, for example, you’ll want to focus on keywords with low competition.
Now that you know how Google grades your site, it’s time to find keyword phrases that you could rank for. If you don’t have a site with high grades, you’ll want to focus on keywords with low competition because you likely won’t rank for competitive ones. Don’t worry, though. Google gives you that information about competition and we’ll cover that in a bit.
Good keyword opportunities generally come from two places:
- A solid brainstormed list of topics/phrases that your customers and prospects use.
- Whatever your competitors’ websites are ranking for (or what they’re trying to rank for).
1. Brainstorm keyword opportunities.
Ask your customers and salespeople what types of terms they use to describe your product and your industry. Ask them what kind of Google searches they entered to find more information about your industry, product, and resources.
Let’s say your company sells CRM software. Your prospects might tell you that they initially weren’t familiar with the term “CRM” when they first started researching, so they searched for phrases like “ways to manage leads,” “lead management,” and “sales software.” Then, they realized they could do that management in Excel, so they searched for “excel template for lead management,” and “managing leads in Excel.” After all that, they learned about CRMs and started to search phrases like “what is crm,” “crm software,” “crm software reviews.” Go through this entire process and write out every phrase you come up with. Add those to a brainstormed list of keyword ideas, and then follow these steps:
- Open Google Adwords’ Keyword Planner and click on “Search for new keyword and ad group ideas.” (You’ll have to create an account first, if you haven’t already.)
- Add in your list of brainstormed ideas under “Enter one or more of the following.”
- Click “Get Ideas” and you’ll see all of Google recommendations for keywords that relate to your list.
- Click “Download” to get all of those keywords dumped into an Excel file for you. (It’s my personal preference to work in Excel.)
That will be your first list (LIST A).
2. Search competitors’ websites for keyword opportunities.
Another great way to find keywords is to see what your competitors are already doing. Make a list of your top five competitors’ websites. From there, Google can do the work for you:
- Open Google Adwords’ Keyword Planner and click on “Search for new keyword and ad group ideas.”
- Put in the URL of your first competitor where it says “Your Landing Page” and set English as your target language below the form.
- Click “Get Ideas.”
- Click “Download” to get all of those keywords dumped into an Excel file for you.
- Repeat these steps for the other four competitor URLs, and combine all of the lists into one in Excel. You’ll want to remove duplicates since you’ll start seeing a lot of the same terms repeated.
Save this list (LIST B).
3. Create a master list of keyword opportunities.
Now combine LIST A and LIST B in Excel. Again, you’re going to want to remove duplicates and all phrases that have “Avg. monthly searches” of 0 ( or “-”).
Here’s what to do with this master list:
- Relevancy—Go through the terms and delete anything that couldn’t help bring the right people to your site. If you sell landscaping services in Boston, don’t try to target a keyword like “Boston.” There’s no point in getting those people to your site.
- Competition—Sort the “Competition” column from lowest to highest. The number you see in there will always fall between zero and one. A zero means the term is not competitive, and a one means it’s the most competitive. So something like .18 wouldn’t be very competitive, but .85 would be highly competitive. If you have a newer site or a low MozRank (see the beginning of this section), you’ll only want to focus on terms in the 0-0.5 range. The lower the better for you.
- Search volume—Now sort the “Average Monthly Searches” column from highest to lowest. This shows you how many times that phrase is searched under the requirements you’ve selected in AdWords (like location and language). You’ll want to target searches that have the highest volume once you’ve weeded out ones that aren’t relevant or are too competitive.
Generally speaking, here are the priorities for the keywords you should target: first relevance, then competition, then search volume. If the term isn’t relevant, throw it out. If it is too competitive for your website, throw it out (or keep it for a few months/years down the line). And finally, if it is relevant and fits with the competition level your site can handle, then check the search volume. Start writing about the ones that have the highest volume first.
For simplicity, I explained how all of this works through Google’s Keyword tool. You can get creative and find other opportunities through these keyword research tools.
#4: Plan Your Content
Identify The Stages Of Your Buying Funnel
Written By Tiffany Nix
Now that you’ve figured out how to think like your prospective audience, you need to determine exactly what you’re going to write about in order to attract them to your site and provide them with valuable information. There are several logistical pieces that play into this—the first of which is making sure you’re meeting your buyer wherever they’re at in the marketing process.
This is where the “buying funnel” comes in.
What Is The “Buying Funnel”?
You may have heard of this concept before—it’s sometimes referred to as a “sales funnel” or a “marketing funnel.” (The verbiage isn’t as important as the idea!)
The buying funnel is a metaphor that was created to help you better understand the buyer’s process. Your customers aren’t all at the same stage when it comes to how ready they are to purchase something from you, so the buying funnel gives us a way to identify where they are and create content that caters to them.
Envision a funnel with the widest part at the top and the narrowest part at the bottom. When someone enters this buying funnel, they come through the top and take a journey down to the bottom. Once they leave the funnel at the bottom, they become a customer. Of course, the goal is that everyone who enters the funnel will leave as a customer. However, it’s likely many of your prospects will not get all the way through.
The prospective customers that are furthest away from the buying decision are considered to be in the top of the funnel. We call this the “awareness” stage or “top of funnel” (TOF). At this stage, your prospective customers probably don’t even have your company on their radar. They have a challenge that your business could solve for them with one of your products or services, but they may not even know that a solution exists yet. They’ve figured out they have a problem and are just starting to look for ways to solve it. This is where the largest number of your prospective buyers are (hence, it’s the widest part of the funnel).
Once prospective customers have discovered some ways to solve their problem and have made time to consider which of those solutions to choose, they’ve moved into the “consideration” stage or “middle of funnel” (MOF). In this stage of the buying journey, the prospect knows that your company (or a company like yours) could solve their problem, but they want to compare and consider all their options before selecting a solution.
Finally, some of your prospects will move to the “decision” stage or “bottom of funnel” (BOF). In this final stage, these prospects have decided they would like to buy from you, but they aren’t quite ready yet—they still have questions about the logistics of working with your company. After this BOF stage, the only thing left for your prospects to do is sign on the dotted line!
Real-Life Examples Of Each Funnel Stage
You’ll do more with these buying funnel stages later when it comes to creating content. For now, you just need to map out what each stage looks like for your business. Every company is different, so determining exactly how you’ll define TOF, MOF, and BOF will vary based on a variety of factors. In order to help you define your prospects’ buying funnel stages, here are some specifics about how we define ours.
TOF (Awareness)
At Nectafy, one of the main services we provide is inbound marketing. Our top of funnel prospects know they want (and need) to get more leads and are searching for ways to do it. But they probably haven’t even heard of content or inbound marketing yet. In this stage, our prospects are wondering, Are we spending our marketing dollars correctly? Are there other marketing options that would bring in more leads? Is my website performing the best that it can be?
Here’s an example of what we offer to our prospects when they’re in the awareness stage:
The Busy CEO's Content Management Workbook
MOF (Consideration)
Nectafy’s middle of funnel prospects have discovered what content and inbound marketing are—now they’re considering how to implement it. They’re asking themselves, Can we handle that workload ourselves? Should we hire a marketing person to do it? Should we hire an agency?
Here’s an example of what we offer to our prospects when they’re in the consideration stage:
Sample Growth Content Proposal
BOF (Decision)
Nectafy’s bottom of funnel prospects know who we are and are deciding whether or not to hire us for our inbound marketing services. They want to know, Can I trust Nectafy to do this for us? How much will it cost? How much will I be involved in the process? After we’ve answered those questions for them, all they have left to do is say yes or no.
Here’s an example of what we offer to our prospects when they’re in the decision stage:
Free Assessment
Once you’ve defined the stages of your prospects’ buying journey, you’ll move on to creating buyer questions for each of your personas in all three stages of the funnel.
Create Buyer Questions
Written By Lance Cummins
Buyer questions are an extension of the buyer personas you’ve written. They are the questions that you determine your buyer personas are asking in each stage of the buying funnel.
When you craft your buyer questions, you should first be determining the questions or issues your personas have within the realm of your industry. How are they trying to solve their problems? What are they trying to figure out? What will concern them during every stage of the buyer journey? By structuring these questions around the buying journey, you’ll be able to answer the concerns of your personas more personally and descriptively. The buyer questions you decide on should include the terms and phrases from your keyword research.
Let’s look at what questions from each stage of the buyer’s journey should look like. To drive our point home, imagine you’ve created a “plumbing consulting business.” (Hey, it could happen!) We’ll reference this example company for each stage.
TOF (Awareness Stage) Questions
During the awareness stage, your persona will be telling himself: There is a problem I am trying to solve… I’ve become aware of it and I’m researching ways to solve it.
Your prospect is now aware that they have a crappy problem (see what I did there?) that needs to be solved or an opportunity they need to look into. At this stage of the buyer’s journey, prospects are looking to learn—usually from neutral parties—about the challenges they’re facing. For example, buyer questions that come from this stage of your prospect’s journey are usually characterized as being problem-centered. These questions might start with “How do I solve…,” “What do I do when…,” “How should I know when to…,” etc. Focus on defining the problem at hand; possible solutions are indicated, but not necessarily elaborated on.
For our plumbing consulting business, a TOF question might be, “How do I unclog my garbage disposal?” or “Why won’t my toilet flush?”
MOF (Consideration Stage) Questions
During the consideration stage, your persona will tell himself: It seems like there are ways to solve the problem… and it’s time for me to consider those options.
Your prospects have narrowed down their problems; now they’re looking to learn more about a solution. At this point, they may be interested in understanding more about what you have to offer, so your buyer questions should become more specific. They want to learn more about what they’re considering so they can make a more educated purchase, if they do decide to pull the trigger. Questions should look for educated answers, and may begin with “What do I need to know about…,” “What are the pros and cons of…,” “Couldn’t I just use or buy…,” “How much money or time will this take…,” etc.
Our plumbing consulting business MOF questions could be, “Who are the best plumbers in my area?” or “Which is more effective for the long-term—a plumber or a plunger?”
BOF (Decision Stage) Questions
During the decision stage, your persona will tell himself: I know the problem needs to be solved and it’s decision time––can I solve it myself, should I hire an employee, or outsource this to a company/service?
At this stage of the journey, your prospect has decided which solution to go with, based on which solution they feel will help them. These questions are often centered on comparing you to your competitors, or comparing your solution to another. Your prospect is interested in knowing more about the details of your specific product or service to help them decide if what you can provide is the answer they’re looking for, or if your competition has the better option. Questions should be very specific to your industry and business, and should closely and objectively compare benefits and drawbacks. The questions may begin with “What features…,” “What is this business like compared to that business…,” “What are the pros and cons of…,” etc.
BOF questions for the plumbing consulting business might look like, “Why do I need consulting to choose a plumber?” or “What are the pros and cons of hiring a plumber or looking to a consulting firm first?”
It’s not enough to take your buyer persona questions and simply insert keywords. Make sure these are real questions asked by real people. Consider interviewing a customer to find out about the questions they asked over the course of their buyer’s journey before choosing you. Remember, inbound marketing focuses on empathizing with the customer and providing them with helpful solutions—not asking them to understand a product that won’t help them.
Come Up With Content Ideas
Written By Megan Combe
Once your buyer questions have been determined, you’re ready to come up with topic and headline ideas for your blog content. Remember that a compelling article starts with a compelling topic, so don’t cut corners during this step.
Brainstorm Topics
Before you start Googling “what should I write about,” do some digging and deep-thinking. You might surprise yourself with what you are able to come up with on your own.
Write out the inverse of your buyer questions.
Since your goal is to get people to your website, sometimes the best topics are the most obvious ones.
Example: If your buyer question is “How can I generate leads?” one of your topics would be “How To Generate Leads.” See? Nothing to it!
Try to think through all the ways you could answer your buyer questions.
After you’ve written out the inverse of your buyer question, try to make the topic more specific.
Example: If your buyer question is “How can I generate leads?” and the inverse of that is “How To Generate Leads,” expand that to “How To Generate Leads Through Website Landing Pages,” and “How To Generate Leads With Direct Mail Marketing.” You can quickly come up with a whole list of topics that way!
Focus more on the topic than the headline.
In other words, don’t scrutinize over a fancy headline until you’re certain that the topic is what your buyer is looking for.
Example: You’ve now created the topic “How To Generate Leads.” This is more important (right now) than deciding on “13 Proven Ways To Generate Leads.” For the time being, focus on overarching topics and get more specific once you’ve narrowed these down.
Use headline and topic generators.
Here’s the deal. If you rely on a content or headline generator for your blogging ideas, you should probably get someone else involved. You should depend on your expertise in whatever industry you’re writing for to make your topics and headlines specific, relevant, and above all, helpful. If you are in need of a creative jump-start, though, try these out:
- Portent's Content Idea Generator
- The Headline Wizard by Tim Gross
- HubSpot’s Blog Topic Generator
Ask Yourself Questions
Once you have a few topics written down, ask yourself the following questions:
- Will this topic drive someone to my website?
- Will my buyer persona want to read about this?
- How much content is available about this topic?
Whittle down your list to only include the most compelling content ideas. Ideally, you will end up with at least three topics for every buyer question.
Get Organized
As noted in previous sections, Google Drive is a fantastic way to organize and collaborate on content with your team. To organize your buyer questions and content ideas, try creating a Google Sheet (or an Excel) spreadsheet. In one column, list buyer questions specific to your persona, and in the other column, list your content ideas for those questions. You can further organize these sections by dividing questions and topics based on whether they are in the awareness (TOF), consideration (MOF), or decision (BOF) stage of the buying journey.
The process of using your buyer questions to map out content ideas should be fun! Place yourself in your buyer personas’ shoes and figure out what they are looking for based on their questions and worries. Try not to get too hung up on any one idea. If you get overly involved in finding a topic for a particularly tough question, move on and come back later.
Create A Content Calendar
Written By Lance Cummins
One challenge of crafting inbound marketing copy is that if you’re not careful, you’ll start to go into “autopilot” and all of your content will start sounding the same (making it less effective than you want and need it to be). For instance, some companies just pump out 400- or 500-word posts with the “Top 5 This” and the “6 Secrets Of So Forth” without thinking about the broader strategic picture.
To be honest, we’ve struggled with this in our own inbound marketing some. It’s extremely easy to lose your “edge” or your voice and just wind up in Blandsville—let me tell you, this is not a good place to be. To help you avoid this, allow me to show you the plan that we’re putting into place for our own company and clients. Follow this monthly formula to get off to a great start with your content creation.
Our Content Creation Equation (For The First 3 Months Of Inbound)
4 SEO/Keyword-Driven Posts
You should always be aware of the phrasing your prospects use to look up answers to their questions in search engines (we refer to this phrasing as “keywords” or “keyword phrases”).
Even though you should make sure every article you write is search-engine optimized with keywords, these four posts per month get special attention—they’re focused specifically on the keyword phrases you discovered in your initial keyword research. (In case you missed that, check out our section about keyword research above.)
The goal of these four posts is to encourage Google to begin (or continue) trusting your website. For example, if you’re a call measurement company, you might have found a keyword phrase like “call tracking company” in your research. The more you write about that particular phrase, the more Google is going to recognize that you have some knowledge and authority when it comes to that topic. That’s how you gain credibility with a search engine.
But even though the purpose of these articles is to help your website gain credibility as a whole, the articles should still be well-written and helpful to your prospects when they find them. If you can’t write a post that leaves the prospect with a better sense of a solution than when they came, find out how, or just skip that topic idea for now and move on to another keyword phrase.
Above all, don’t skip these four posts. They may not be as exciting or compelling to write as others, but their long-term benefits are extremely important.
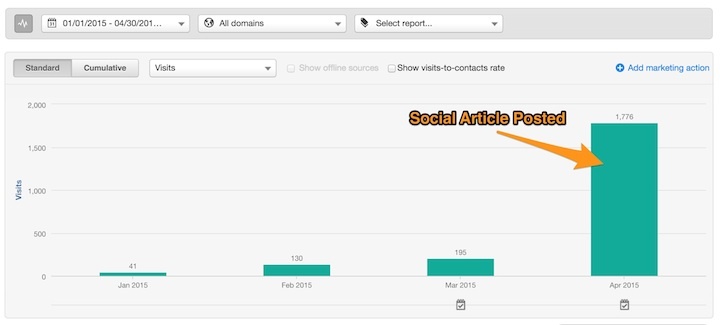
1 Social Or News Post
One post per month should be reserved for gaining social credibility. These are the enticing-to-read-and-share articles with titles like “The 101 Best Twitterers To Follow In The Customer Service Industry” or “35 Online Marketing Statistics That Will Blow Your Socks Off.” These kinds of articles give you an excuse to reference others in the industry.
For example, our post 59 Benefits Of Content Marketing From 50 Experts quoted 50 or so people, and when they got word they were featured in the article, many were excited to share it with their followers. The upside for us was that Google immediately recognized the value of the post because it developed social credibility.
Another valuable element of these articles is that the people you highlight within them are going to be sharing them with their followers, who are likely people who are interested in what you offer. It’s really a win-win(-win). (I’m not really sure why it’s three wins, but it seemed pretty appropriate, considering how amazing the results can be.)

1 Buyer Question Post
Eventually you’ll transition to more buyer question posts, but for starters, you just need one per month. Pick a good top of funnel buyer question and it’s related topic idea (see sections Create Buyer Questions and Come Up With Content Ideas for more information) and answer the question as thoroughly and as engagingly as you can.
1 Guest Post Off-Site
Google is smart. More accurately, Google’s search engineers are smart. Over the course of the last few years, they’ve developed more intelligent algorithms to weed out phony “guest posts” built on questionable sites and content farms. I’m so glad for that. It only helps us build a more helpful internet.
So, when we recommend an off-site guest post, we mean that you should write an information-rich, super-helpful article that can be posted somewhere your prospects already frequent.
How do you get on these kinds of sites?
- Ask for an opportunity. If there are some websites you know of that are attracting your buyer personas, be proactive. Send them a simple email that reads, “You guys are doing some great things. Can I contribute a post?” There’s a good chance that they’ll consider you if you or your writers can turn out a nice piece of content.
- Ask for an introduction from someone in the know. Sometimes you don’t even need to ask for an introduction; one will just come to you. This happened to me on New Year’s Eve. Barry Feldman (who is extremely active and well-known in the inbound marketing community) reached out to me and asked why I wasn’t guest blogging. I didn’t have a good answer for him—I didn’t know why. He said I needed to change that, and began listing several websites I should consider guest blogging for. One of those websites was Unbounce. Barry promptly reached out to the Dan Levy, their editor, who decided to take one of our articles. The moral of the story? Regardless of whether you ask for an introduction or the opportunity simply presents itself, take advantage of it. You gain instant credibility from your connection, and you may open the door to future guest-blogging opportunities.
- Don’t waste your time pitching to sites that won’t listen. I’m an ambitious guy, and a while back, I got the idea to pitch an article to Forbes. I emailed the content editor my pitch, and got a response! Unfortunately, the response (which may or may not have been automated) essentially told me that Forbes would never publish my article, and to quit trying. I’m not telling you to squash your dreams of being published in Forbes. Rather, my point is that it’s important to present compelling briefs to companies that are likely to accept them.
1 Offer-Introduction Post
You’ll be creating ongoing offers during the inbound marketing process, so you’ll need to write one blog post per month in order to introduce that offer and have something to tie it to. This blog should be a teaser or a cliff-hanger—you’ll want to leave the reader hungry for more so they’ll be eager to download your offer. It acts as another offer landing page, but from within your blog (which makes it easier to promote).
There you have it—eight posts you should be writing every month. One thing to remember about equations, formulas, and heuristics, though, is that they should be challenged and updated as necessary. (I was reminded of the word “heuristics” from recently reading the odd, but interesting book, “Antifragile.” You should read it, too, but only after you’ve put your inbound marketing plan together.) Regardless of what some content marketers say, there is no perfect pattern to succeed with content marketing.
How We Schedule
We use a Google Sheet as an “editorial calendar” (also called a “publication calendar”) to help us plan out our two posts per week. The information on that spreadsheet includes:
- The article due date.
- The article publish date.
- The assigned writer.
- The article topic.
- The buyer persona we’re speaking to for that particular post.
- Notes about the post that our writer needs in order to get started.
This spreadsheet’s simplicity has made it easy to use and maintain.
If you’re starting an editorial calendar spreadsheet similar to ours, you might be tempted to throw a bunch of additional “helpful” columns into the mix. And that’s great—you might need them! But I would be careful not to overload your spreadsheet with too much information as you get started. Simple can be powerful. If you create a complex system you can’t properly maintain, you’ll just be setting yourself up for failure. So think through your team’s particular situation and do some testing first; that’ll help you figure out what system works best for your company.
We use our project management software, TeamworkPM, to help our team remember the due dates listed on our Google Sheet publication calendar. But before we used Google Sheets and Teamwork for this process, we used Basecamp—and you can actually do some pretty cool editorial-calendar stuff with that, too. Remember to explore all of your options!
Create Special Offers For Each Stage Of The Journey
Written By Lance Cummins
“Offers” are at the heart of lead generation “magic.” (Maybe it’s not really magic, but it made the sentence sound so much better, don’t you think?)
Offers are pieces of content that your prospects are so interested in that they’re willing to give you their contact information in an exchange. Once they do, your visitor becomes a lead. Woohoo! Take a moment to celebrate. (On second thought, maybe we’re a little premature on the celebration. Don’t worry—you’ll get to celebrate later.)
A great goal is to create an offer that resonates with each buyer persona, at each stage of the buyer journey. (Remember the buying funnel?) But when you’re just getting started, that can be a little too overwhelming, so we often start with just an offer for each stage of the funnel.
These offers can be in any number of formats. We’ve rounded up some of the most popular offer formats here to give you some ideas.
Ebooks
Ebooks are electronic books (surprise!) that are usually formatted as a PDF. They provide roughly the same format and information that a hard-copy book would––including a cover, title page, table of contents, or chapter summaries. They can range from 3,000 to over 50,000 words, and cover an array of topics.
White Papers
A white paper (for our purposes) is a simple downloadable document that explains a solution around a specific topic. (There are plenty of smart people who would explain that much better, but you’re stuck reading what I have to say, so let’s keep going.)
Let’s pretend our company sells a special insert that you stick in your washing machine that makes your clothes last longer. Creating a white paper for each stage of the buyer journey might look something like this:
Awareness Stage (TOF): White Paper—5 Reasons Your Clothes Are Fading
Consideration Stage (MOF): White Paper—How To Save Ridiculous Amounts of Money On Laundry By Just Doing One Thing
Decision Stage (BOF): White Paper—How Our Washing Machine Cleaning Stick Crushed Tide Detergent
Guides
A guide is an informative, conversational booklet that teaches your reader about a topic. It’s less formal than a white paper and shorter than an ebook, but the topics you can cover in each are very similar.
Slideshows
A slideshow is set of “slides,” or individual images, that use limited words or images to convey a message, information, or data. If you have any charts or graphs (or even a list of tips), you can easily turn that information into a slideshow.
Videos
You know what a video is, so I’m not going to patronize you with a definition. For inbound marketing, video clips can be a very useful teaching application. From interviews to case studies, and concept introductions to tutorials, they have about a million marketing uses.
#5: Make The Machine Work
Write Blog Posts
Written By Traci Polifka
Blog posts are often used as an introduction to an offer. When you create offers, you look at the questions your potential customers are asking, and respond by creating a deliverable that will help with their pain points or areas of concern. It’s important to base your blog posts off of your offers and speak to the questions that the offer is based around. As you consider the questions your offers answer, you’ll be able to come up with topics for your blog posts to correspond.
Choose Keywords
When you write your posts, you want them to rank well in search engine results so you can attract new prospects and customers. This is where keywords and search engine optimization (SEO) come in. Include words that your customers are searching for so your posts show up on the first page of Google or rank highly against your competition. You’ll find a list of keywords to use when you do your keyword research (which we talked about in a previous section).
Come Up With A Headline
Once you have a topic and at least one keyword phrase, you’re ready to write. To start, think of a creative headline. Though it may sound elementary, it can’t be understated: the headline is one of the most important parts of the post. The title is what prospects will first see before they decide to click on the post—in search engine results, in an email, on social media, etc. It needs to be able to capture the reader’s attention and make them want—no, need—to click it. It shouldn’t to be too wordy; focus instead on conveying the right message. Keep in mind that it’s critical to include your keyword phrase somewhere in the headline. And it’s always a good idea to add some sort of unique element to your title.
Write The Content
Once you’ve thought through some headline options (don’t worry, you can change or tweak it later—and you'll probably want to after you've written the content), you can move on to writing the article. You should include your keyword phrase in the introduction once, and only once, to avoid the appearance of keyword-stuffing (we’ll talk about that in a minute). Google wants to see your keywords as close to the top of the introduction as possible, so try to include them in the first or second sentence. It’s also helpful to mention the keyword in a header somewhere throughout the body of the article, and at least once in the conclusion (if you can).
Throughout the body of the article, you’ll want to use your keyword phrase, along with other related phrases. So, if your keyword is “SEO,” you’d want to include terms in your article like “SEO blogging” or “search engine optimization”—whatever fits your topic best. Google makes connections between these grammatically-related phrases and similar keywords.
It’s important not to over-stuff keywords into the content. Google doesn’t seem to have a minimum number of mentions they look for, but they do have a maximum. A good rule of thumb is to keep your keyword phrase usage below 2% of the total content. So, if your article is 800 words, we’d recommend using the phrase no more than eight times. If you can only fit it into the content naturally two or three times, that’s fine, too.
You’ll also want to link to related articles in your content, both to other sites and your own. Mention a keyword in the anchor text like “Uncle Henry's SEO Copy Writing Guidelines,” but don’t overdo it. It’s OK to link like this too, occasionally. You also want to encourage social shares of the article, maybe by mentioning certain experts or simply by asking for shares. Google relies on social links more and more every year, so don’t be afraid to prompt sharing.
Never forget this cardinal blogging rule: Search engines are important, but your customer comes first—they’re the one buying your product or service, so above all, focus on writing to them and for them. Answer their questions accurately, and give them more than they asked for. If you do this, your Google ranking will likely reflect your efforts.
Establish Lead Scoring
Written By Marisa Dube
Anyone who interacts with your content is considered a lead—someone you could end up doing business with. But remember, not every lead is a great lead. Some “leads” may discover the valuable content you offer, download what they’re interested in, use it to benefit themselves or their customers, and never return. On the other hand, some leads will acknowledge the value of your content and what you could bring to their business, and will seriously consider partnering with you. The latter are leads that convert into customers.
So, how can you determine which leads are worth pursuing?
Lucky for us, it’s not a guessing or waiting game. Instead, you can use something called “lead scoring” to help you identify which leads to talk to and when.
Lead scoring is the act of assigning a score to each lead based on their activities and behaviors. The idea is to let this system show you which leads are ready to talk with sales—some people call these leads sales-qualified leads (SQL), highly-qualified leads or sales-ready leads. Essentially, lead scoring shows you when a lead’s behaviors indicate that they are likely to hire or buy from you.
Different activities will earn your leads a certain number of points—those activities and their corresponding point values are established by you, because you know what activities and behaviors are indicative of a possible customer. You’ll also establish a “threshold” of points, if you will, that notify you that someone is ready for a salesperson to contact them.
Our Lead Scoring Process
Step 1: Establish a point value.
We use HubSpot as our inbound marketing platform, so that's where we set up our custom lead scoring. We’ve established point values for specific activities to help us assess the quality of our leads. Subscribing to blog posts earns a lead five points, downloading a top of funnel (TOF) offer earns ten points, downloading a middle of funnel (MOF) offer earns them 21 points, and so on. (Check out previous sections of this article to learn more about the buying funnel and how to create offers.)
Step 2: Determine how many points a lead needs in order to qualify them as sales-ready.
At Nectafy, we’ve decided that a lead is sales-qualified once they reach 50 points. We think earning 50 points means that someone is truly interested in the content they are finding on our website.
If someone submits a “Contact Us” form or requests an assessment (what we consider bottom of funnel (BOF) behaviors), they earn 50 points automatically. We’ve assigned 50 points to these activities because we believe this is the last step our leads take before they become a customer. So, even if it is their first time on our website, if a lead performs one of these activities, they will have 50 points assigned to them.
Step 3: Contact the lead.
Once someone reaches 50 points, HubSpot sends a notification to our sales guys (the only two we have—Henry and Lance) so they are aware. Then, that qualified lead is automatically transferred to our customer relationship management (CRM) software. (We used to use Pipedrive and pass the information over via Zapier—which was a good setup—but HubSpot CRM makes it easy to manage everything in one place). The sales process continues there. Every phone call, email, proposal, file shared, deal, renewal, etc., is stored so Henry and Lance (or anyone on our team, really) can pull up that lead’s file and see their history with us.
Setting Up Lead Scoring For Your Company
To set up lead scoring, you need to determine what activities you want to track and give value to. Then, you need to assign those activities point values. Here are some activities you could track:
- Subscribing to blog posts or email newsletters.
- Downloading TOF offers.
- Downloading MOF offers, case studies, or in-depth, informative guides.
- Downloading BOF offers, or submitting contact, assessment, and demo request forms.
- Submitting any number of unique forms on your website (e.g., two).
- Visiting any number of unique pages on your website (e.g., five, 10, or 20).
You assign points to these activities based on how likely it is that completing a number of said activities will lead the person to become a customer. Then, you need to determine what point value signifies that a lead is ready to be contacted by your sales department. Once they reach that threshold—whether it be through performing several activities online or just one—they move from being a lead your marketing team nurtures to a sales-qualified lead (SQL) your sales team begins to actively pursue.
Using lead scoring takes some time, but once you have it in place, it can be an invaluable tool. No longer will you have to rely on guesswork for determining which leads are sales-ready—and that is a goal worth investing in.

Build Landing Pages
Written By Emily Nix
A landing page is a “standalone web page distinct from your main website that has been designed for a single focused objective.” Think of it this way: Conversion landing pages are the “bridges” between you and your prospective customers. They are the only way for a prospective customer to access the good information you’re providing. In exchange for your prospect giving you a certain amount of information (i.e. crossing the bridge), you will provide them with access to the information they want.
You can ask for many types of information on your landing pages, including your prospect’s name, job title, company, email address, phone number, favorite color—any information that will allow you to connect with that person. Here are some tips for creating landing pages:
- When it comes to the number of landing pages on your website, more is more. There is a strong correlation between the number of landing pages you have and the number of leads your website attracts. Here’s why.
- When it comes to landing page questions, less is more. (Or, to be grammatically correct, “fewer” is more.) Don’t ask for more information than you need, because your prospects are probably hesitant about giving you information anyway. You have to align your landing page questions with the value for the prospect by scaling your form fields based on what you’re offering in return; for example, the more valuable the content you’re offering, the more fields you can include in your form.
Compare the rates to other landing pages, benchmarks, or past performances of that landing page. Don’t worry too much about A/B testing at this point—that’s much further down the road. This HubSpot article does a good job describing when you should think about redesigning your landing page.
If you’re interested in some real-life examples, here’s a look at some of our conversion rates here at Nectafy:
- Written Style Guide: 48.6% Conversion Rate (That’s insanely high!)
- Sample Growth Content Proposal: 29.1% (Still crazy high.)
- HubSpot Launch Request: 7.7% (Ehh, that’s alright.)

Landing page conversion rates are dependent on a number of factors. Where is the traffic coming from? How compelling is the offer that sits behind the form? How much contact information do you ask for? All of these come into play, so unfortunately, we can’t give a standard percentage that would tell you if things are going well or not. You just have to look at the numbers and judge for yourself and your company.
Create Forms
Written By Megan Combe
When a lead wants to get their hands on your offer, they first must fill out a form. As Emily just discussed in the previous section, the form gives you valuable information about your lead that you can use to better understand your customers and personas. When we create forms, we follow these cardinal rules:
- Have as few forms as possible on as many landing pages as possible.
- Gather only the most important information (name, contact information, company name).
- Don’t create useless fields in your forms that will annoy your leads.
- The less a lead has to do (i.e., fill in) the more satisfied he or she will be.
Forms At Every Part Of The Buyer’s Journey
Here are some examples of the forms we use here at Nectafy. Remember, the required fields for each form may be different depending on your organization, but they should follow a similar outline. For instance, you should always ask for the least amount of information for a TOF form, and more information for a BOF form.
Awareness Stage (TOF) Forms
At this point, your user doesn’t know you from Adam (and certainly doesn’t trust you). Because you haven’t established a “relationship” yet, you’re better off asking for less information. Sometimes, it’s best to just ask for a first name and email address (occasionally it’s appropriate to ask for a last name and company name as well, but not as often); you can ask for more information later in the buyer’s journey.
Consideration Stage (MOF) Forms
At this point, you may be able to ask your prospect for a few more details in exchange for one of your completely awesome offers. The more valuable your offer is, the more you can ask for. Here are a few fields you could consider:
- First Name
- Last Name
- Phone Number
- Website URL
- Company Name
- Number Of Employees
Decision Stage (BOF) Forms
When you’re deciding what to put in your BOF forms, ask yourself, “What information do I need to contact this prospect and effectively close a deal?” You can include the following fields (and any other questions related to your industry that you might need to know):
- First Name
- Last Name
- Phone Number
- Website URL
- Company Name
- Which Best Describes You?
- How Many Employees In Your Company?
- What Do You Hope To Accomplish?
Creating Forms In HubSpot
When we create forms, we always refer back to these two steps:
- Create as few forms as possible, on as many landing pages as possible. This allows you to manage updates to the forms easily.
- Create “smart forms.” A smart form will auto-generate form fields that it already “knows the answer to.” For example, if you have a lead’s email address already, the form will ask for their phone number instead when they download the next offer. This is helpful for the lead, because he or she doesn’t continually have to re-enter information if they download more than one offer. On top of that, companies can capture more helpful information about the client.
For a step-by-step guide on how to create forms in HubSpot, click here.
Build Workflows & Email Automation
Written By Megan Combe
By this point, you’ve heard a lot about the top of funnel (TOF), middle of funnel (MOF), and bottom of funnel (BOF). (If you haven’t, you must have skipped a section. Caught you! Go back and read through this section before you continue.) Those three stages refer to a prospective buyer’s journey toward finding a solution, which could potentially be your product or service. If you look at this three-stage funnel from a sales perspective, leads won’t be ready to talk to you at the top of the funnel; they might want to talk to you at the middle of the funnel; but it’s pretty safe to say they’re expecting to hear from you at the bottom of the funnel. So the goal of all your inbound marketing is to move leads to the bottom of the funnel and then turn them into sales. In order to do that, you need workflows and email automation.
What is a workflow?
Workflows are a series of events that automatically start if someone takes a certain action on your website. If someone downloads a TOF white paper, for example, we mentioned that they won’t be ready to talk to sales. Rather than having a salesperson give them a call, you can set up an automated workflow to send them a series of relevant emails over the next few weeks. These emails will provide related articles, videos, and additional offers that relate to what the lead downloaded. Not only should these emails be relevant, but they should also move people from TOF to MOF, and MOF to BOF.
You’ll accomplish three main main things by setting up workflows:
-
- You’ll save time. This is marketing automation at its best—write a series of emails one time, and let it run on its own for every lead after that.
- You’ll be helpful. The emails and articles you offer will help leads better understand their decision-making process.
- You’ll help prepare leads for the sales team. Each workflow is designed to move someone toward the bottom of the funnel, so you’ll have better qualified leads when you have strong workflows running automatically.
What makes a good workflow?
Now that you get the idea, let’s give you a head start. Here’s what makes a workflow successful:
- Make it personal. Send the emails from a person’s name and email address rather than a company.
- Write to one person, not a list. This is self-explanatory. People would rather be emailed directly instead of packaged up with hundreds of others.
- Go with a blank template—no design. When people see fancy emails, they automatically think they’re getting sold something. Keep the email design simple (white background with normal text) so you don’t scare people away.
- Don’t delay. Consider starting a workflow within 24 hours of a person downloading your content. If you wait a week, the person might forget who you are.
- Ask a question. A really interesting trend we’ve noticed is that people are willing to help you out. We ask this question in a number of our workflows: “What did you think of the white paper?” You’d be surprised how many people will hit reply in the email and offer their feedback. Just like that, a conversation has been started.
More Information On Writing Emails
Here is a six-chapter resource if you want additional tips about writing the best possible emails:
Share & Monitor On Your Social Channels
Written By Megan Combe
Once you’ve created your content, you need to give it the audience it deserves! SEO techniques will drive some traffic to your content, but some of the best outlets to get eyes on your articles are social media channels. Social media is a massive industry, so instead of droning on about its many benefits and uses, we’re going to focus on how social media relates to (and can benefit) your content.
Social Media Channels To Consider
Facebook is huge, so we have to include it on our list. That being said, we don’t use it here at Nectafy (which you may have read in the section about setting up social media above). We strongly believe that the time you spend on Facebook marketing is better spent blogging. If you’re intrigued (or enraged—we’re fine with that, too), read this.
Twitter and inbound marketing go hand-in-hand. It is a great way to disperse your content and connect with customers. Once you’ve created an article, it’s important to follow these steps:
- Tweet your evergreen articles (i.e., content that doesn’t get boring after a certain date) roughly once a month for 5-7 months. This timeline can be variable, depending on your goals, but be sure the tweets are spread apart.
- Find appropriate hashtags and use them when you tweet out the articles; they will increase your visibility.
- Mention people and companies you highlight in your article; they may publically thank you via retweet. If they don’t, they’re still aware of your company (which is a big win for you.)
- Thank new followers and people who share your articles; this little digital pat on the back makes people feel special.
LinkedIn is considered the largest professional social network for a reason. To get your content into the LinkedIn sphere:
- Share content to your personal profile if you feel passionate about the subject. But, don’t count on it getting tons of traffic through this avenue.
- Share in relevant Linkedin groups, but don’t abuse this power. If you overshare your content for months, group managers will likely get sick of the self-promotion and kick you out of the group. To avoid this, share only when someone broaches a subject you’ve written an article on specifically, and engage in conversation with group members aside from company promotion.
- Share to your company LinkedIn group. Once you’ve grown this group to include many connections and followers, sharing your new content here can lead to a definite increase in traffic.
Quora is a forum-based social site founded on question-asking and answering. Depending on your industry, it could be a great place to connect with potential guest bloggers and demonstrate your vast industry knowledge. When people see you as a thought leader, they’re more likely to read your content.
Instagram and Pinterest are great for companies with good visuals, and are usually most effective for business to consumer (B2C) organizations.
SlideShare can help you turn your content into slideshows; this is great for your SEO and adds another way for people to find your resources.
#6: Evaluate What’s Working
So, you’ve committed to inbound marketing, organized your team, set up your systems, done your research, and created and shared your content. Now, you’re ready for the final step: you need to find out what is helping for you and what isn’t.
Monitor & Improve Your SEO
Written By Henry O'Loughlin
Tracking the keywords you rank for in Google is one of the best ways to figure out what is working. You can track your keywords through HubSpot’s keyword report tool, through Google Webmaster tools, or through a number of other SEO platforms (like Raven Tools, for example). Once you’ve figured out what questions and keyword phrases are driving traffic to your site (use Google Webmaster Tools for this), you’ll have a better idea of what type of content—and which related keywords—you should be writing more of. For more information about leveraging SEO to your advantage, read this helpful article.

Another way to improve your SEO is to build more backlinks. Guest blogging is a great way to accomplish this. If you’re interested in guest blogging somewhere, check out industry-leading blogging sites and read through their contribution guidelines. If it seems like a good fit, submit an article. You can also improve your current backlinks by making sure that you only have appropriate, Google-friendly links. (In other words, make sure you haven’t ever spammed your links across hundreds of message boards—Google will essentially blacklist you for this.)
For future content, make sure you’re building SEO-friendly articles that have a high likelihood of getting linked to. Looking for article ideas that may be a big hit in your industry? Try some of these:
- Write in-depth articles about the top thought leaders in your industry.
- Create an infographic.
- Write a 10,000-to-20,000-word resource (be it a blog post, ebook, etc.).
- Create an interactive calculator.
Another great way to improve your standings in Google is to repurpose your current articles by editing certain aspects and republishing them. Check out this article to find out the best ways to do that.
It’s a good idea to have some basic key performance indicators (KPIs) in place to monitor how your SEO is going. SEO isn’t something you should think about while you write an article and then forget about. You should be making an effort to improve your standing and monitor your successes and failures at all times. Here are a few KPI suggestions:
- Keywords in the top three results of Google.
- Keywords on the first page of Google.
- Organic traffic (month over month).
- Number of links to your site, and the MozRank of those sites.
Speaking of MozRank, Moz.com has a great toolbar that you can download and use to improve your SEO standings. It offers some great analysis of metrics, links, keywords, and more.
Analytics
Written By Henry O'Loughlin
Analytics are your best friend in monitoring the fruits of your labor. Your analytics help you further analyze (har har) what is working and what isn’t, and allow you to make more educated decisions based on your findings. Inbound marketing isn’t a one-time attempt—it thrives on continuous effort and hard work.
If you aren’t using HubSpot, you absolutely need to use Google Analytics to track these metrics. If you are on HubSpot, here’s what you should be looking for:
- Visits, leads, and customers over a certain time frame. Analyze how long your website visitors are staying, what pages they’re visiting, what forms they’re filling out, when or why they’re leaving, etc.
- Visits, leads, and customers by source. Make sure you track how your website visitors are finding you; this could be through social media, email, paid campaigns, organic (usually SEO-driven), direct, or through a number of other campaigns.
- Conversion rates. This can be measured through how many visitors become leads and how many visitors become customers, or through your landing pages. These rates are automatically calculated for you through HubSpot.

There is a lot more to get into with analytics, but don’t overthink it at first. Ask yourself, “Are visits growing month over month? Why? Is our lead-count growing? How?” Find out the answer to these questions through your analytics, focus on what’s working, and do more of it. Once you’ve mastered that, try out new ideas and see how they perform; then rinse and repeat!
#7: Troubleshooting
Written By Lance Cummins
So you’ve built and staffed your team, set up your systems, created buyer personas, done keyword research, identified your buying funnel, created offers and landing pages, planned and wrote content, optimized your social media... and nothing seems to be working! Before throwing your shoe at the computer screen and giving up on inbound entirely, work your way through our troubleshooting guide. You may be overlooking one (or several) important factors.
Here are some of the top issues or worries we hear about inbound marketing (along with some suggestions on how you can remedy the issue):
- “I don’t want to try inbound until I see some real results.” Well, we understand. It can be scary investing your precious time and money into something if you’re skeptical of the results. So, we put inbound marketing to the test, and documented our results periodically. Check out our results for a real inbound case study.
- “HubSpot doesn’t seem to be working for me.” We believe that HubSpot is a top-of-the-line, all-inclusive marketing tool, but it comes with a hefty learning curve. Read this article to understand what could be happening if you can’t get HubSpot to work for your company.
- “My boss won’t approve my marketing budget.” Getting a buy-in from company leadership can be difficult. Instead of throwing in the towel, we suggest speaking a language your boss understands by showing real results.
- “I feel like the inbound approach isn’t aggressive enough.” If you’re looking to approach your leads and potential customers aggressively, with “in your face” marketing tactics, then inbound isn’t for you. But if you’re looking for aggressive results? It will certainly deliver those.
- “Social media has been a flop for my business.” One of the biggest social media faux pas that we’ve seen time and time again is that companies are willing to talk, but they aren’t willing to listen. Listening to your customers and prospects over social channels can make your inbound marketing more successful.
- “This looks like a lot of work… do I have enough time to do this?” This is a tricky question. Some companies will be able to handle the day-to-day responsibilities of inbound marketing, and others will not. It all depends on budget, capacity, workload, employee capability, and other factors. The article 862 Hours Of Inbound Marketing: A Statistical Analysis may answer a few of your questions.
Congratulations!
Video Transcription
Alright, so if you’ve made it through all 19,567 words, first of all, congratulations! I feel like I should send you a gift card or something just for your perseverance. But I’ll tell you this: if you’ve read it and thought about it, you may feel a little overwhelmed right now––I don’t blame you! It’s a ton of work. In fact, every time somebody asks me, “What’s the key to making inbound marketing work?” the number one thing I say is, “You have to be committed to making it work.”
The number two thing you could do if you’re not committed, or you don’t have the capacity within your organization to make it work, is to work with an agency like Nectafy. There are a bunch of other agencies (I won’t say they’re anywhere near as cool as Nectafy!) you should contact as well, and they can actually help you implement this process. If you’re interested in talking to us, we’d love to help you figure out how to apply all of these techniques to your company.
Just hit this button, schedule a call, and we’ll get the conversation started.