How To Make A Sitemap (& Why You Should)


by Bridget Foley • 3 minute read • June 15, 2022

When developing your website, there will come a time when the structure is done and you feel ready to try and rank on Google. Before this final step, however, there is one last thing you need to do: Create a sitemap.
Making a sitemap is an important activity that allows Google to better understand your website, ultimately helping it to rank faster.
What is a sitemap?
A sitemap is a list of the pages on your site in their order of importance, as well as instructions for how they should be read by search engines like Google. Think of it like a blueprint. A sitemap details the overall structure of your website and how a user should navigate it.
A sitemap provides information about the webpages, videos, and other files on your site; that information allows search engine bots to crawl your site more efficiently.
Why should I make one?
There are a couple reasons why you should consider creating a sitemap:
- You have a large number of pages on your website. If you have a lot of pages on your site, this can get confusing for Google web crawlers, especially if there are newer pages or pages that have been updated recently. By providing a sitemap, you are giving notice of new updates to pages, as well as pinpointing the most important pages on your site.
- Your site is not well-linked internally. If your site lacks a navigation tool to guide users across what are essentially scattered pages, then it can be overwhelming for a bot to crawl and index your site. A sitemap serves as a blueprint to help appropriately list out the pages.
- Your site is new. If your site hasn’t had a chance to be crawled by Google, issuing a sitemap will have the crawlers ‘jump the line’ to immediately begin indexing it. This is especially important if there are no other links external to your site that are linking back, bringing crawlers naturally.
- Your site is heavy on images, videos, or other media content. Sometimes images, videos, or news articles can be confusing for Google bots. Having a sitemap to explain the context of the various images, videos, etc. enables them to appropriately index the information.
In some instances, if the above scenarios do not apply to your site (i.e. your site is under 500 pages, has a good internal linking network, and has little to no images or videos) then you might not need a sitemap at all.
But for larger sites, we recommend creating one. This leads to the question…
How do I create a site map?
Step 1: Review your page structure.
First, take a look at your website. Starting with the homepage, catalog each page and how the pages are linked together. Make sure that no page is farther than three clicks away from the homepage. The farther out a page is from your home page, the harder it is to find and the less likely you are to rank well.
Your pages should be arranged based on importance. The pages closest to the homepage carry information that is crucial for your audiences. Pillar pages on your main services, location pages, the contact us page—all are examples of pages that should be only one click away from your main page. From there, the navigation of the site should extend into less important pages. Blogs on specific subjects are usually further away from your main page.
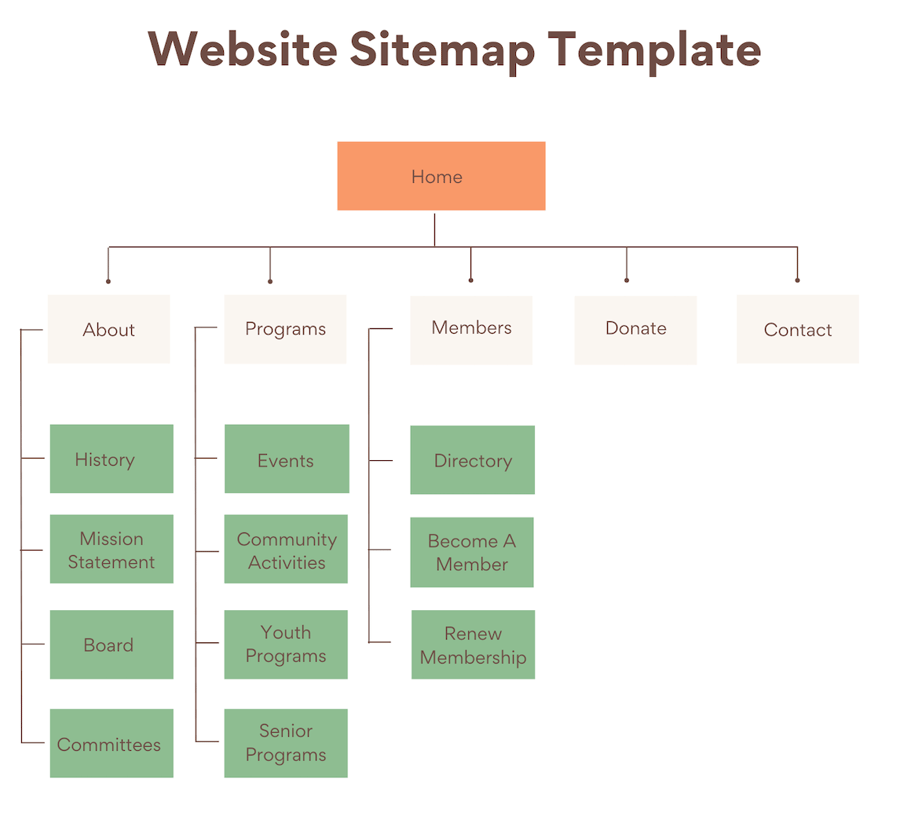
While you are listing the pages of your site, visually map out its entire structure. Catalog pages into different ‘tiers’ based on their significance (see the image below for an example).

Step 2: Pick your code format.
You can use one of three different code formats when writing a sitemap: XML, RSS/mRSS/Atom 1.0, or Text.
XML is the most common format for making sitemaps. Many people ask, “Why can’t I write my sitemap in HTML?” The answer: XML is the code format used for search engines, while HTML is the code format for humans. Because our target audience in this case is a search engine bot, we want our format to be the easiest to read for them.
RSS, mRSS, or Atom 1.0 codes are used when a website itself is made from RSS code. Then the website software can create a sitemap for the webmaster from its internal software.
For easier sitemaps—where the sitemap is made up of only URLs—then a simple Text file can be submitted with the URLs listed out.
Step 3: Code your URLs.
After choosing your code format and properly structuring your website, you can begin coding the URLs in a sitemap.
In a text editor, format each URL into an XML tag by adding a corresponding code such as:
- Location (example code: http://www.examplesite.com/page1)
- Last modified (example code: 2019-1-10)
- Changed frequency (example code: weekly)
- Priority of page (example code: 2)
Code Example (HubSpots Sitemap)
<url>
<loc>https://www.hubspot.com/rach-sebell</loc>
<lastmod>2014-03-17</lastmod>
</url>
<url>
<loc>https://www.hubspot.com/review-collection-inbound</loc>
<lastmod>2017-09-25</lastmod>
</url>
<url>
<loc>https://www.hubspot.com/product-updates/hubspot-connect-adroll</loc>
<lastmod>2016-06-15</lastmod>
</url>
<url>
<loc>https://www.hubspot.com/integrations/admin/justuno</loc>
<lastmod>2018-01-25</lastmod>
</url>
How much could your company grow with growth content?
Calculate your expected growth in organic visits based on the average Nectafy client.
Get all these numbers in your inbox.
Google has a great list of guidelines for writing a sitemap, but here are a few of the most crucial do’s and don’ts:
- Do use consistent, fully-qualified URLs. Google will crawl your URLs exactly as listed. For instance, if your site is at https://www.example.com/, don't specify a URL as https://example.com/ (missing www) or ./mypage.html (a relative URL).
- Do break up large sitemaps into smaller sitemaps. A sitemap can contain up to 50,000 URLs and must not exceed 50 MB uncompressed. Use a sitemap index file to list all the individual sitemaps and submit this single file to Google rather than submitting individual sitemaps.
- Do list only canonical URLs in your sitemaps. If you have two versions of a page, list in the sitemap only the one you prefer to appear in search results.
- Do remember that sitemaps are a recommendation to Google about which pages you think are important; Google does not pledge to crawl every URL in a sitemap.
- Don’t forget that Google ignores <priority> and <changefreq> values. While the extra information can be beneficial to your site and internal knowledge, Google does not necessarily need them for the sitemap.
- Don't include session IDs from URLs in your sitemap. This reduces duplicate crawling of those URLs.
Step 4: Validate your code.
After you have written your sitemap, it’s time to validate the code. You want to make sure there are no mistakes that could confuse any search engine bots, further complicating your site.
A sitemap validator, such as XML Sitemap Validator Tool, can double-check your code for you to guarantee it is perfect.
Step 5: Add your sitemap to Root and Robots.txt.
Now that you know the sitemap is mistake-free, you can add it to your Root or Robots.txt. This will ensure the sitemap also appears on your website code, so that all search engines (not just Google) will be crawling your pages accurately.
Locate the Root folder of your website and add your sitemap coding to that folder. This will create a ‘sitemap’ page on your website. It is common and most websites have one, but be sure to add a ‘noindex’ code into it so that the page doesn’t appear in any search results.
Next, add your sitemaps to your robots.txt. The robots.txt is what gives Google or other search engines the instructions on how to crawl your website. By providing the sitemap, you are now more accurately instructing the Google bots on how to properly index your page. This is the place where you can add your ‘disallow’ and ‘noindex’ codes.

Step 6: Submit your sitemap.
The final step is to make sure that Google has your sitemap within its system. While it appears on your website, submitting to Google itself is an added benefit. Note: While you can submit your sitemap to other search engines as well, it is not as necessary due to the higher user population of Google compared to its competitors.
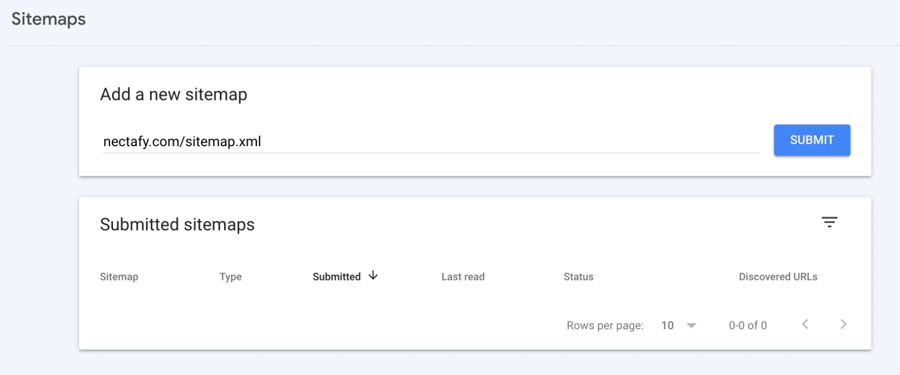
Through Google Search Console, simply go to Crawl > Sitemaps.
Click Add/Test Sitemap.
And congrats! You have successfully written and submitted your first sitemap.
If you don’t feel comfortable writing your own code, there are a lot of sitemap generation tools available to help create one automatically.
Sitemap Generator Tools:

- Slickplan
- Dynomapper
- Writemaps
- Mindnode
- Powermapper
- Inspyder
- XML Sitemaps
- Sitemap Generator
- Yoast SEO
- Wordpress XML Sitemap Plugin
And that’s it! We know that creating a sitemap can appear intimidating compared to other marketing ventures. But as you can see from this guide, it is as easy as following just a few steps.
Having a sitemap will boost your chances of appearing on Google across your various blogs. If that still doesn’t help, maybe you need to take a look at the quality of content you’re producing.
Our blog provides an in-depth look into a plethora of content topics, giving advice and walkthroughs on how to create competitive content that will rank. Take a look!
